مقارنة بين أفضل 5 مكونات WordPress لتحسين الصور لعام 2024: Imagify مقابل Smush مقابل ShortPixel مقابل EWWW مقابل Optimole
سنلقي نظرة في هذا التقرير على 5 من أفضل إضافات تحسين الصور لووردبريس.
يدّعي كل منها أنه أفضل أداة لهذا الغرض.
لذا، قمنا باختبارها في الواقع العملي لمعرفة مدى أدائها الفعلي.
لقد فاجأتنا نتائج اختباراتنا كثيرًا.
استمر في القراءة لمعرفة ما اكتشفناه بالضبط، وخاصةً حول الإضافات “الشائعة”.
جدول المحتويات:
- لماذا تحسين الصور مهم؟: #why-image-optimization
- أفضل مكونات تحسين الصور لووردبريس: #best-image-optimizers
- Imagify: #imagify
- Smush: #smush
- ShortPixel: #shortpixel
- EWWW Optimizer: #ewww
- Optimole: #optimole
- مقارنة نتائج ضغط الصور: #image-compression-results
- الخاتمة: #conclusion
لماذا تحسين الصور مهم؟
تشكل الصور حوالي 21٪ من حجم أي صفحة ويب، وكلما زاد عدد الصور المستخدم في المحتوى، كلما استغرقت الصفحة وقتًا أطول للتحميل. لكننا لا زلنا بحاجة إلى استخدام الصور في مواقعنا.
كان تحسين الصور في برنامج الفوتوشوب أو ما شابهه الحلّ الوحيد في السابق لتقليل حجم الصورة، لكن هذا يتطلب الكثير من العمل والمعرفة التقنية. لحسن الحظ، تتوفر مجموعة كبيرة من المكونات الإضافية لتحسين الصور على ووردبريس للقيام بهذا العمل نيابة عنك.
أفضل مكونات تحسين الصور لووردبريس
فيما يلي المكونات الإضافية التي اختبرناها:
- Imagify
- Smush
- ShortPixel
- EWWW Optimizer
- Optimole
Imagify

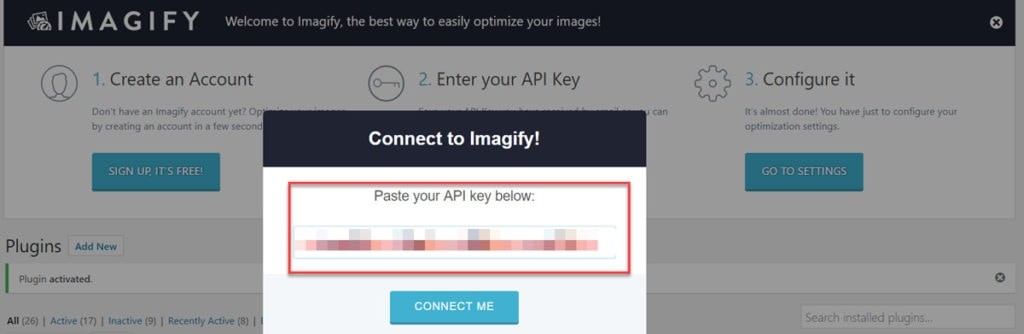
Imagify هو مكون إضافي مجاني لووردبريس، لكن عليك إنشاء حساب على Imagify.io للحصول على مفتاح واجهة برمجة التطبيقات API المطلوب لعمل المكوّن الإضافي بشكل صحيح.

تم تطوير Imagify من قبل نفس الأشخاص خلف WP Rocket (اقرأ دليلنا على WP Rocket: [invalid URL removed])، ولذلك توقعنا منه الكثير من حيث الميزات والأداء.
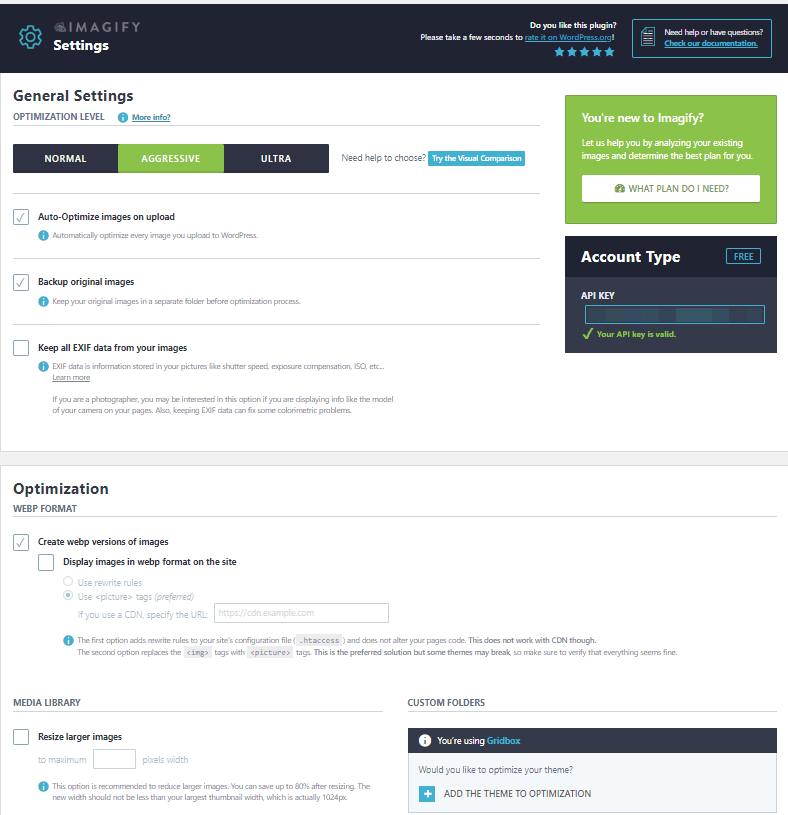
واجهة المستخدم في Imagify
لن تحتاج إلى التعامل مع أقسام متعددة أو القوائم الجانبية أو ما إلى ذلك – حيث تظهر واجهة Imagify في صفحة واحدة:

قد يبدو الأمر صعبًا في البداية، لكنك ستجد عددًا قليلاً فقط من الإعدادات التي تحتاج إلى الاهتمام بها، مثل “مستوى التحسين” Optimization Level وتمكين دعم صور WebP. وهذا كل شيء.
من بين الميزات الرائعة إمكانية تحسين الصور في قالب الووردبريس الخاص بك، أو يمكنك إضافة مجلد كامل من الصور:

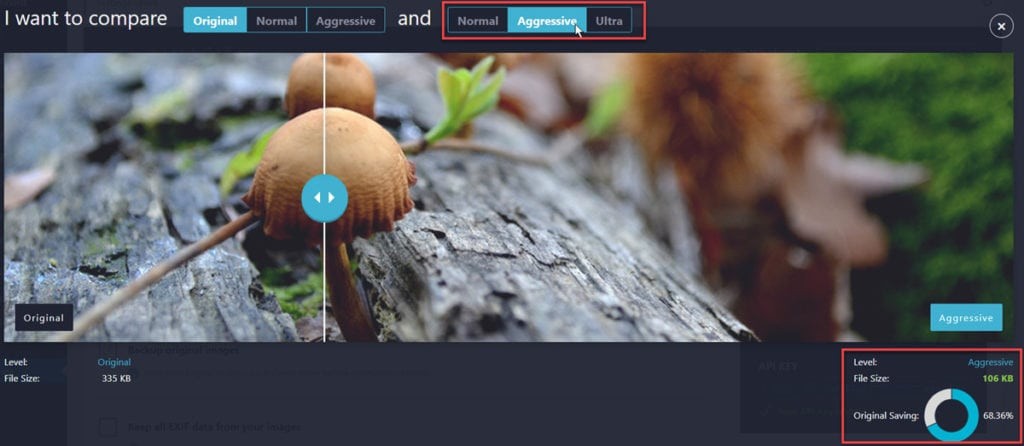
أداة “المقارنة البصرية” Visual Comparison مفيدة للغاية – حيث يمكنك معاينة مستويات ضغط الصور المختلفة المتوفرة داخل المكون الإضافي:
تحسين الصورة
يمكنك الاختيار من بين ثلاثة أنواع مختلفة من ضغط الصور:
- عادي
Normal: ضغط بسيط. - متوسط
Aggressive(الإعداد الافتراضي): ضغط متوسط. - قوي
Ultra: أقصى ضغط ممكن.
كما هو الحال مع معظم هذه المكونات الإضافية، يمكنك إجراء تحسين شامل bulk optimize للصور المرفوعة مسبقًا، ولكننا أردنا اختبار كيفية التعامل مع تحسين الصور الجديدة.
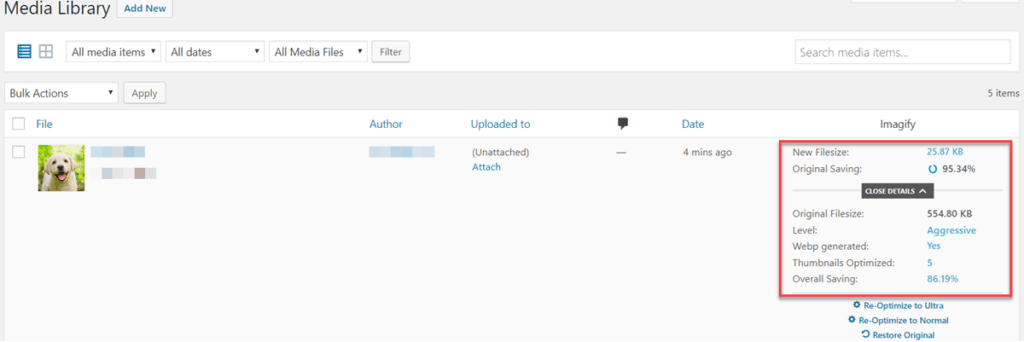
لم يكن من الواضح جدًا كيفية القيام بذلك – تطلب الأمر التجربة لمعرفة كيف يتم. عليك أولاً تحميل الصورة، ثم الانتقال إلى مكتبة الوسائط في ووردبريس للعثور على إعدادات التحسين:

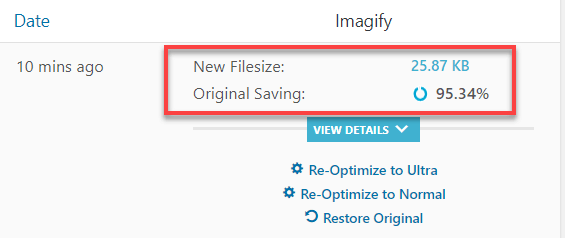
يتم تحسين صورتك بناءً على الإعداد الافتراضي في المكون الإضافي Imagify، وفي هذه الحالة كان الإعداد “متوسط” Aggressive، والذي قلص حجم الملف بنسبة هائلة بلغت 95.34٪. ما يعنيه هذا هو أن حجم الملف انخفض من 555 كيلو بايت إلى 25 كيلو بايت.

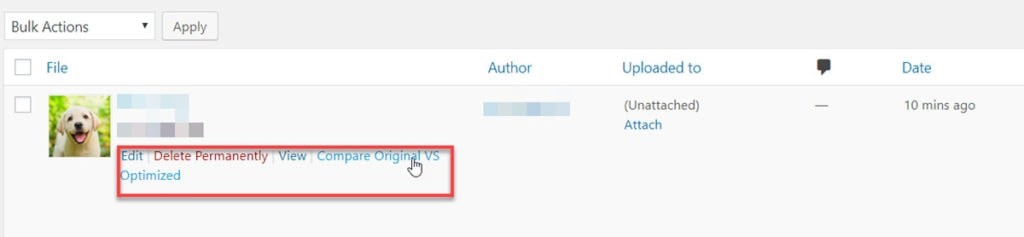
يمكنك اختيار التحسين لأعلى إلى “قوي” Ultra أو إلى أسفل إلى “عادي” Normal من هذه الشاشة، بالإضافة إلى استعادة ملف الصورة إلى حالته الأصلية. يمكنك حتى مقارنة جودة الملف الأصلي مع النسخة المحسّنة حديثًا قبل نشرها:

الايجابيات
- ضغط مثير للإعجاب للصورة.
- يمكنك استخدام الخطة المجانية لتحسين ما يصل إلى 25 ميغا بايت شهريًا من الصور.
- واجهة المستخدم البسيطة وسهلة الاستخدام للغاية.
السلبيات
- سيكون من الجيد إضافة تبويب منفصل لإعدادات “المسؤول”
Admin.
ملخص Imagify
- سهولة التثبيت: يجب التسجيل للحصول على مفتاح واجهة برمجة التطبيقات.
- آخر تحديث: منذ أسبوعين.
- دعم صور WebP: نعم.
- اختبار ضغط الصورة: 95.34٪.
Smush

Smush (المعروف سابقًا باسم WP Smush) هو أحد أكثر المكونات الإضافية شيوعاً لضغط الصور. في الواقع، إذا سألت معظم مالكي مواقع الويب عن المكون الإضافي الذي يستخدمونه لضغط الصور، فسيخبرونك على الأرجح “Smush”.
هذا يفسر سبب تثبيت المكون الإضافي على أكثر من مليون موقع ووردبريس. لنتعرف إن كان هذا المكون الإضافي يستحق كل هذه السمعة!
واجهة المستخدم في Smush
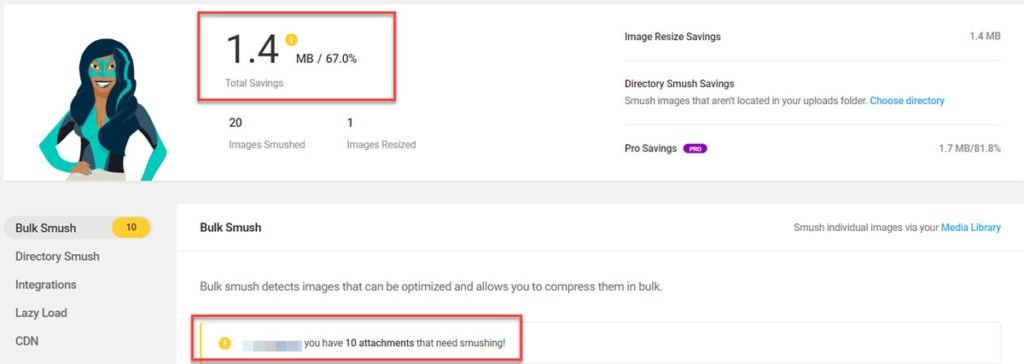
لوحة التحكم بسيطة جدًا وتخبرك بعدد الصور التي تم تحسينها، وعدد الصور التي لا تزال بحاجة إلى تحسين:
يمكن الوصول إلى باقي إعدادات Smush من القائمة الموجودة على الجانب الأيسر من الشاشة:

- Bulk Smush: لضغط جميع الصور دفعة واحدة.
- Directory Smush: لضغط جميع الصور في دليل معين.
- Integrations: التكامل مع Gutenberg وAmazon S3 وNextGen Gallery وWP Bakery Page Builder.
- Lazy Load: تأخير تحميل الصور أسفل طي الصفحة.
- CDN: تفعيل شبكة توزيع المحتوى WPMU Dev لـ Smush.
- Tools: لاكتشاف وعرض الصور ذات الأحجام غير الصحيحة.
- Settings: لإعدادات إمكانية الوصول والترجمات وتتبع الاستخدام ومعلومات التطبيق وحالة واجهة برمجة التطبيقات.
لن تحتاج إلى الاهتمام سوى بخياري “Bulk Smush” و”Lazy Load” من هذه الإعدادات.
تحسين الصورة
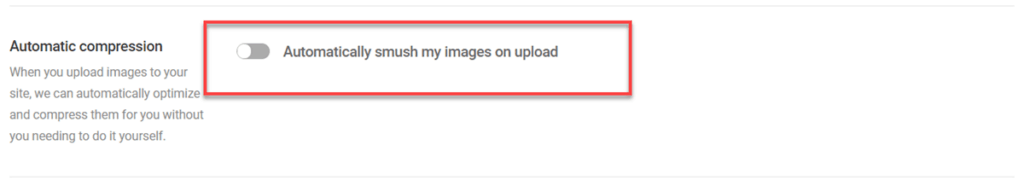
يقوم Smush تلقائيًا بضغط الصور الجديدة افتراضيًا، لذلك اضطررنا إلى إيقاف تشغيل هذا الإعداد لنرى ما الذي كان يفعله Smush فعليًا.

وهذا هو السبب في أنك ترى أنه كان الإعداد الافتراضي … لأنه لا توجد إعدادات أخرى لضغط الصور:

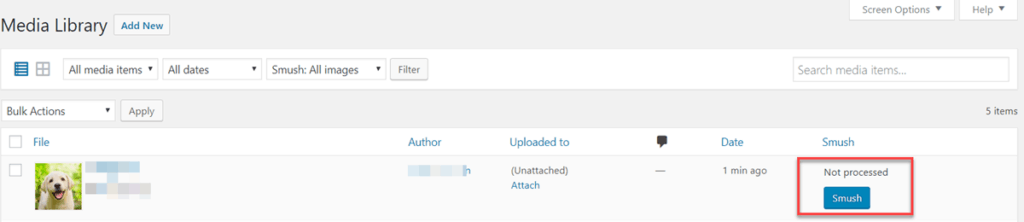
لتطبيق التحسين بالضغط أي Smush أم لا… هذا هو السؤال!
ولاحقًا عندما تقوم بضغط الصور فعليًا، تكون النتائج غير مذهلة بأي شكل من الأشكال:

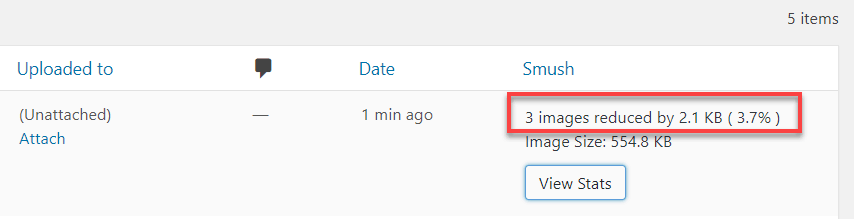
أعطانا Smush نسبة انخفاض في الحجم قدرها 3.7٪ للصورة التي قمنا باختبارها. وفي محاولة للعدل بيننا وبينه، قمنا باختبار صورة أخرى أكبر لنرى هل كانت هذه أفضل نتيجة يمكننا الحصول عليها:

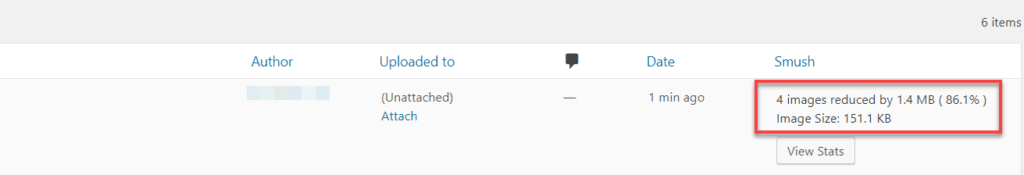
هذه المرة حصلنا على نسبة انخفاض 86.1٪ في حجم الصورة. لقد قام Smush بعمل أفضل بكثير في ضغط ملف بحجم 1.5 ميجا بايت مقارنة بضغطه لملف بحجم 555 كيلو بايت.
وبعد مقارنة الصور أدركنا السبب – كانت الصورة الكبيرة تحتوي على ألوان أقل وكانت أقل تعقيدًا. مما يعني أن خوارزمية ضغط Smush بسيطة للغاية.
الايجابيات
- توضح لوحة تحكم Smush تمثيلًا مرئيًا واضحًا لإحصائياتك ومهامك.
- المكون الإضافي مجاني بالكامل.
السلبيات
- “تحسين” حجم الملف بنسبة 3٪ أمر مخزٍ.
- لا يمكنك تغيير مستويات الضغط.
ملخص Smush
- سهولة التثبيت: يمكنك التثبيت والتفعيل من داخل ووردبريس.
- آخر تحديث: منذ شهر واحد.
- اختبار ضغط الصورة: 3.7٪
ShortPixel

قد لا يكون اسم ShortPixel مألوفًا على الفور، لكنهم يحققون شهرة كواحدة من أفضل شبكات توزيع المحتوى (CDN) للصور في السوق. أول شيء يجب تغطيته هنا هو أن هناك بالفعل مكونين إضافيين مختلفين لـ ShortPixel:
- ShortPixel Image Optimizer (SIO)
- ShortPixel Adaptive Images (SAI)
إذًا ما الفرق بينهما؟
يعد ShortPixel Image Optimizer خيارًا أفضل للمواقع التي تقدم البيانات للجمهور المحلي، بينما تعد ShortPixel Adaptive Images الأنسب للمواقع التي تخدم جمهورًا دوليًا. ولهذا السبب قمنا فقط باختبار المكون الإضافي “Adaptive Images”.
تثبيت المكون الإضافي سهل للغاية، ولكنك ستحتاج إلى طلب مفتاح واجهة برمجة التطبيقات API حتى يعمل كل شيء بشكل صحيح.
واجهة المستخدم في ShortPixel
لقد تبنّوا طريقة بسيطة لواجهة المستخدم الخاصة بهم، وهو أمر منعش مقارنة ببعض المكونات الإضافية الأخرى:

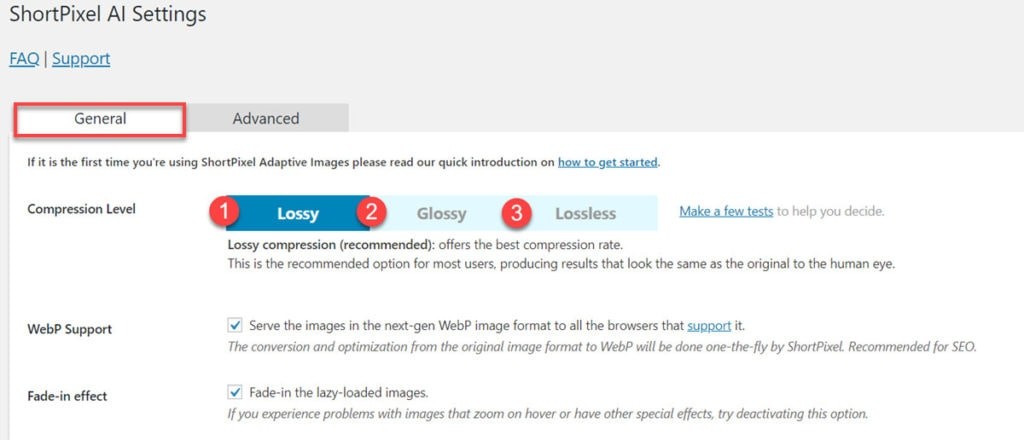
ضمن علامة التبويب “عام” General، يمكنك الاختيار من بين ثلاثة مستويات للضغط:
- ضغط مع فقدان البيانات
Lossy: ضغط أعلى بجودة صورة أقل. - ضغط لامع
Glossy: تكاد تكون مطابقة للصورة الأصلية. - ضغط بلا فقدان البيانات
Lossless: ضغط أقل للحصول على جودة أعلى للصورة.
يتم تمكين دعم WebP افتراضيًا، وكذلك التحميل البطيء (lazy loading) للصور، لذا فإن الشيء الوحيد الذي تحتاج إلى اختياره هو نوع الضغط الذي تريد استخدامه.
تحتوي قائمة “الإعدادات المتقدمة” Advanced على عنوان URL الخاص بمفتاح واجهة برمجة التطبيقات API بالإضافة لعدد قليل من الإعدادات التي لن يحتاج إليها 99٪ من المستخدمين. ومن جديد، إذًا الأمر لا يتطلب تعديل أي إعدادات تقريبًا.
ضغط الصورة
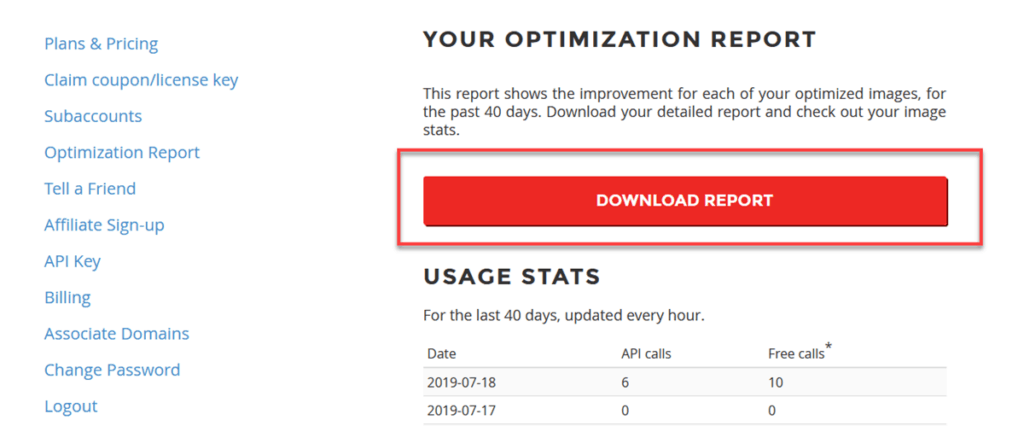
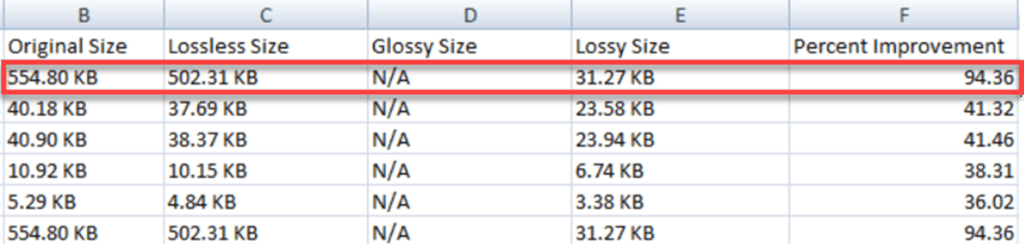
يهتم ShortPixel باحتياجات ضغط الصور الخاصة بك “أثناء العمل”، لذلك من الصعب نوعًا ما قياس النتائج فعليًا. في الواقع، الطريقة الوحيدة للعثور على إحصائيات حول ضغط الصورة هي من خلال موقعهم على الويب. وعليك تنزيل تقرير منفصل يتم تحديثه مرة واحدة فقط في الساعة:

كانت النتائج مثيرة للإعجاب… بمجرد أن وجدناها:

حصلنا على نسبة انخفاض في حجم الملف بنسبة 94.36٪، دون أي تعديلات، أو تعديل على الإعدادات المختلفة. هذه النتيجة تضع ShortPixel في المركز الثالث، ولكن بفارق ضئيل للغاية.
الايجابيات
- تحسين الصورة بنقرة زر.
- انخفاض ممتاز في حجم ملف الصورة.
- لا داعي للعبث بالإعدادات المعقدة.
- تتوفر خطة مجانية (100 صورة شهريًا).
السلبيات
- يحتاجون إلى لوحة تحكم للإبلاغ عن النتائج داخل المكون الإضافي.
- وجود عدة مكونات إضافية متاحة أمر محير.
ملخص ShortPixel
- التثبيت: التثبيت والتفعيل من داخل ووردبريس.
- آخر تحديث للمكوّن الإضافي: منذ 16 ساعة.
- اختبار ضغط الصورة: 94.36٪.
- دعم صور WebP؟ نعم.
EWWW Optimizer

مع 700,000 تثبيت نشط وتصنيف 4.5 نجوم، يبدو EWWW خيارًا جيدًا كمكون إضافي لتحسين الصور. فإذا كان مئات الآلاف من مالكي المواقع سعداء به، فلا بد أنه يقوم بشيء صحيح. أليس كذلك؟
واجهة المستخدم
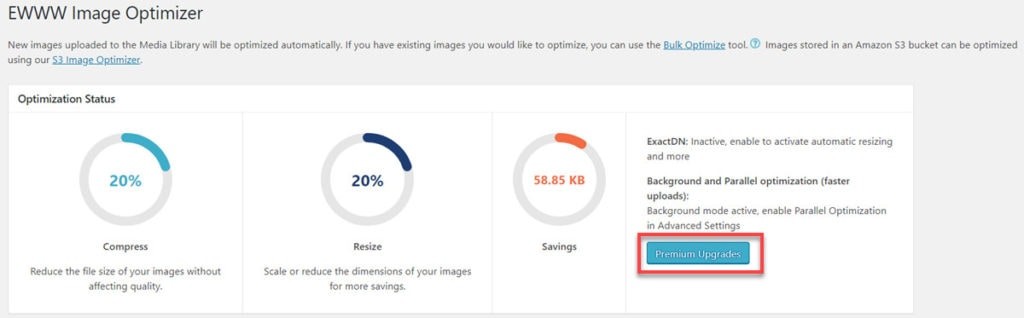
يحتوي EWWW Image Optimizer على لوحة تحكم مرئية للغاية، تعرض مستوى ضغط الصورة المتوقع، وكذلك مقدار مساحة الملفات التي وفرتها حتى الآن. ربما لاحظت أن مستوى الضغط مضبوطًا على 20٪، وهو ما لا يزال سيئًا.

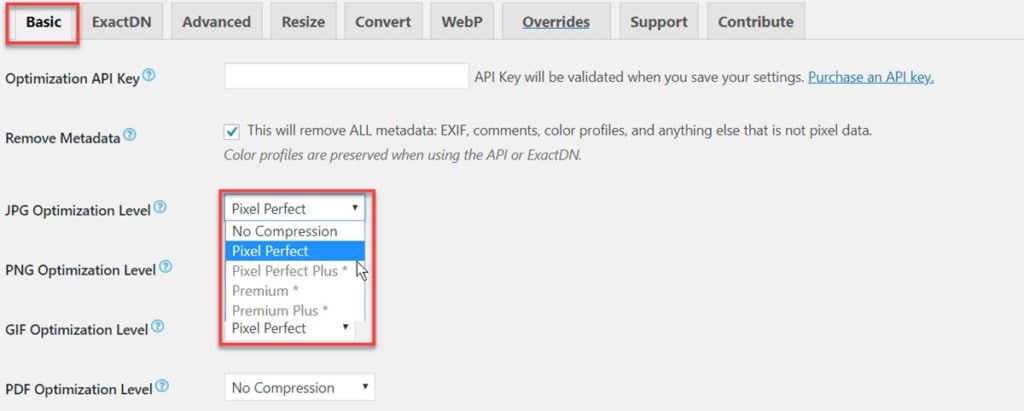
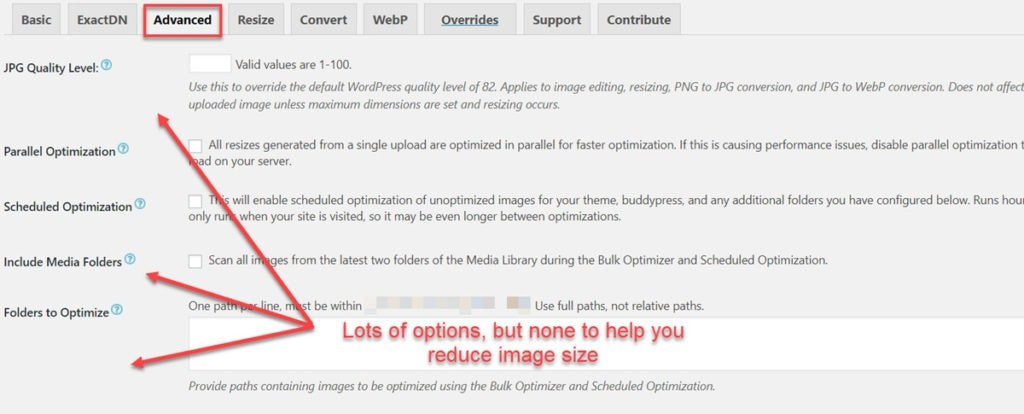
حتى تلاحظ في القائمة “أساسي” Basic أنه لا يمكنك بالفعل تغيير مستويات التحسين لأي نوع من أنواع الصور:

يجب عليك شراء مفتاح واجهة برمجة التطبيقات API للوصول إلى أدوات تحسين “Pixel Perfect Plus” أو الأفضل.
يمكنك الوصول إلى باقي إعدادات واجهة المستخدم عبر قائمة التبويبات، لكننا نعتقد أن المستخدمين الجدد قد يشعرون بالارتباك عندما يرون العشرات من الخيارات المختلفة التي يمكن تمكينها أو تعطيلها.

تحسين الصورة
يقوم EWWW Image Optimizer، شأنه شأن Smush، بضغط أي صور جديدة يتم تحميلها إلى مكتبة وسائط ووردبريس الخاصة بك. لسوء الحظ، الطريقة الوحيدة للقيام بذلك هي عن طريق تعديل ملف wp_config.php يدويًا، أو ما يشيرون إليه على أنه “خيارات التجاوز” override options. يجعل هذا الإغفال المكون الإضافي غير متوفر على الفور للكثير من الأشخاص.
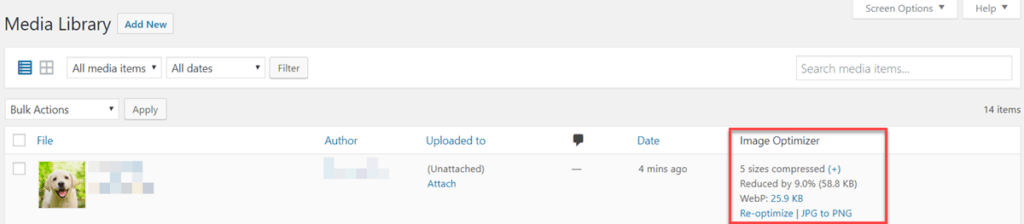
قمنا بإجراء اختبار للمكوّن الإضافي باستخدام إعداد التحسين الافتراضي الخاص به، وحصلنا على هذه النتيجة:

هذا الانخفاض بنسبة 9٪ في حجم الملف (58.8 كيلوبايت) خفض حجم صورة الاختبار من 555 كيلو بايت إلى 496.2 كيلو بايت. إنه أداء أفضل بشكل هامشي من Smush، ولكن متأخر للغاية بالمقارنة مع جميع المكونات الإضافية الأخرى في هذه القائمة.
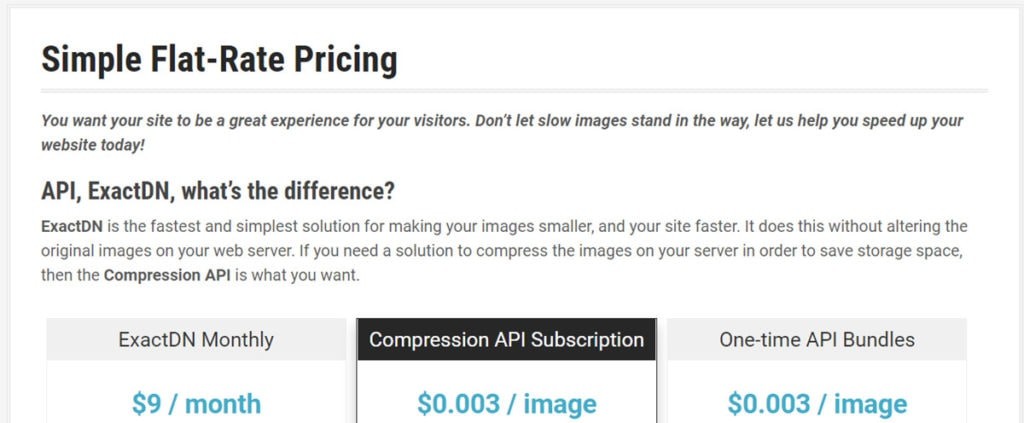
الطريقة الوحيدة لتحسين هذه النتيجة هي شراء مفتاح واجهة برمجة التطبيقات API والذي يتم تحصيل 0.003 دولار لكل صورة. أو يمكنك دفع 9 دولارات شهريًا مقابل شبكة ExactDN CDN الخاصة بهم بدلاً من ذلك.

قد يبدو هذا وكأنه خطوة تسويقية ذكية، ولكنه يجعل المكوّن الإضافي المجاني الخاص بهم عديم الفائدة بشكل فعال. إنها مجرد أداة ترويجية تتنكّر في شكل مكون إضافي لتحسين الصور.
الايجابيات
- EWWW Image Optimizer مجاني.
السلبيات
- واجهة المستخدم عبارة عن فوضى عارمة.
- ضغط الصورة ضعيف للغاية.
- الميزات محدودة بشكل كبير في النسخة المجانية من المكون الإضافي.
ملخص EWWW Image Optimizer
- التثبيت: التثبيت والتفعيل من داخل ووردبريس.
- آخر تحديث للمكوّن الإضافي: منذ أسبوعين.
- ضغط الصورة: 9٪.
- دعم صور WebP؟ نعم.
Optimole

Optimole منتج يشبه إلى حد بعيد كل من Imagify وShortPixel من حيث أنه يوفر تحسينًا وضغطًا للصور عبر السحابة. وللتوضيح هم يُسمّون منتجهم “… معالجة الصور في الوقت الفعلي وشبكة توزيع محتوى للصور (CDN) لووردبريس.”
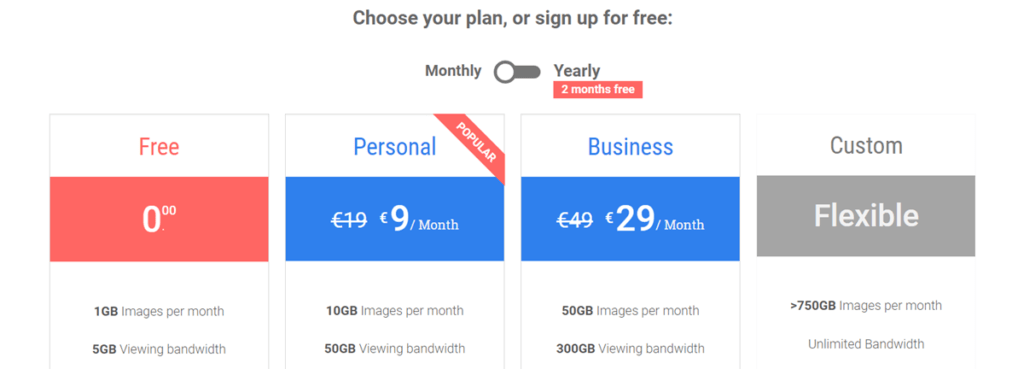
يجب عليك التسجيل للحصول على حساب مجاني لاستخدام هذا المكون الإضافي، وكما هو الحال مع معظم أدوات تحسين الصور المستندة إلى السحابة. وهناك حد 1 غيغابايت لمجمل الصور على حسابك ضمن الخطة المجانية.

واجهة المستخدم
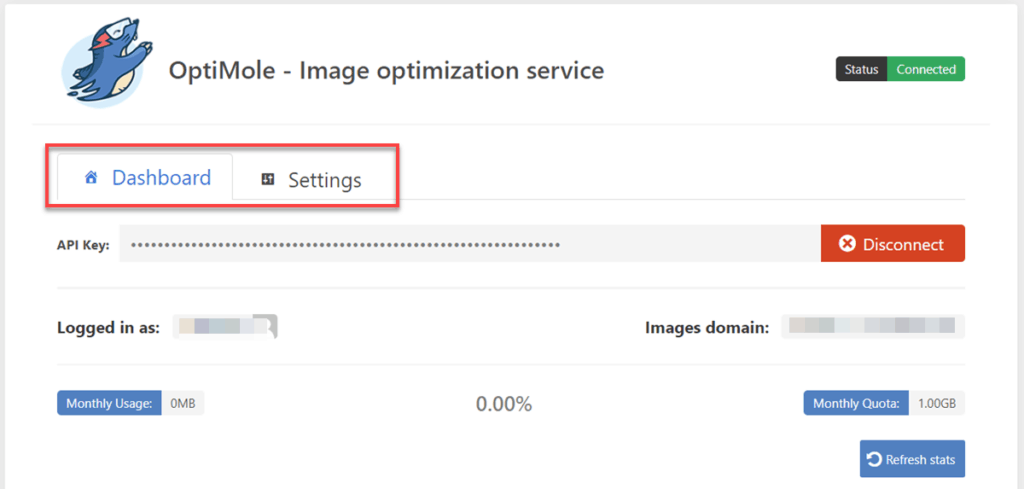
لقد أحببنا واجهة Optimole – لقد تمكنوا من الحفاظ على بساطتها، مع إبقاء جميع الإعدادات التي تحتاجها في متناول اليد. يمكنك الاختيار بين “لوحة التحكم” Dashboard و”الإعدادات” Settings:

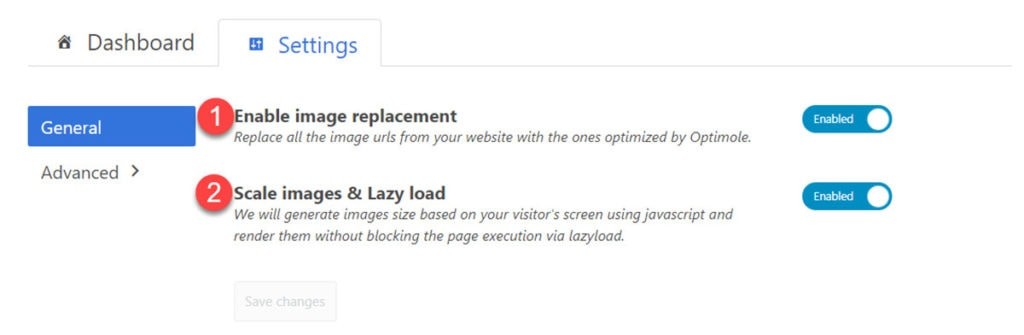
ضمن الإعدادات لديك خياران رئيسيان:
- تمكين استبدال الصورة
Enable image replacement. - تحجيم الصور والتحميل البطيء
Scale images and Lazy load.

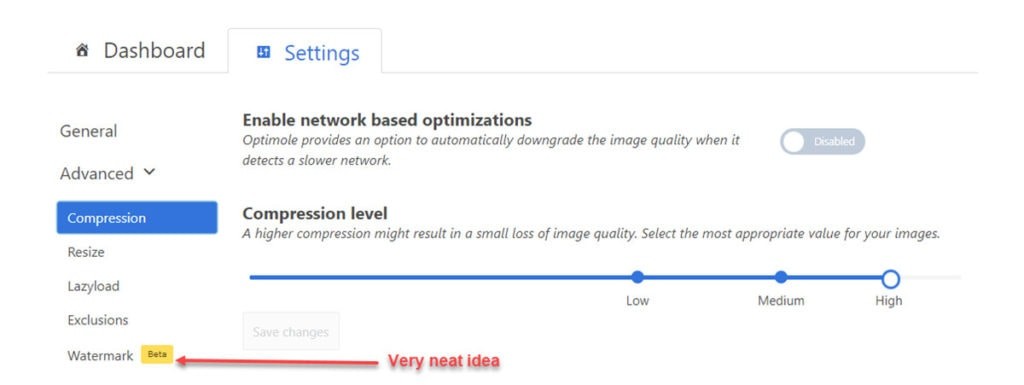
“…”وتحت قائمة “خيارات متقدمة” Advanced، يمكنك الاختيار من بين:
- مستوى الضغط
Compression level: منخفض أو متوسط أو مرتفع. - تغيير حجم الصورة
Image resizing: تغيير حجم الصور الكبيرة لتتناسب. - التحميل البطيء
Lazy load(تمكين عنصر نائب عام). - الاستثناءات
Exclusions: الملفات التي لا تريد تحسينها. - العلامة المائية
Watermark: أضف علامة مائية إلى صورك لردع السرقة والنسخ غير المصرح به.

كان من الممكن تصنيف هذه الواجهة كأكثر واجهة بديهية واستخدامًا لو لم يكن هناك خطأ صارخ واحد. يعني الوصول إلى المكون الإضافي الانتقال إلى المكونات الإضافية -> المكونات الإضافية المثبتة Plugins -> Installed Plugins ثم التمرير لأسفل للنقر فوق “الإعدادات” Settings للمكون الإضافي. نأمل أن يتم إصلاح هذا في التحديث المستقبلي من خلال نوع من نظام شريط الأدوات أو القائمة السياقية.
تحسين الصورة
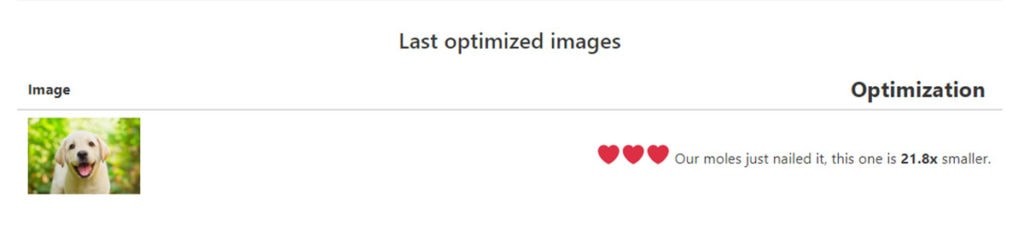
إذًا تبدو الواجهة رائعة، لكن كيف كانت النتيجة عندما يتعلق الأمر بتقليل حجم ملف الصورة؟ حسنًا، هذا هو المكان الذي انهارت فيه الأمور قليلاً. لا يتكامل المكوّن مع مكتبة الوسائط، لذلك لم نتمكن من رؤية تقليل حجم ملف الصورة هناك. بعد بعض التلاعب والتحديث، عدنا إلى لوحة التحكم ووجدنا النتيجة هناك:

أصبحت صورة الاختبار الآن أصغر 21.8 مرة مما كانت عليه من قبل، وهو ما يبدو رائعًا. لكننا ما زلنا لا نعرف ما يعنيه ذلك بالكيلوبايت أو الميجابايت. لذا قمنا بفحص لوحة التحكم المستندة إلى الويب لحساب Optimole الخاص بنا كحل أخير:

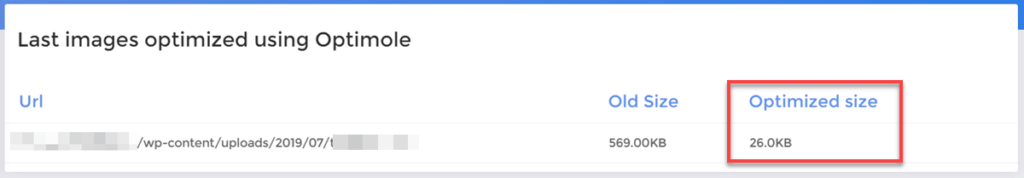
26 كيلوبايت نتيجة مذهلة، ولكن هناك عدد كبير جدًا من العقبات التي يجب تجاوزها للحصول على هذه المعلومات. Optimole يقوم بعمله بشكل جيد، لكنهم بحاجة إلى العمل على تجربة المستخدم UX الخاصة بهم. تحتاج أيضًا إلى مراعاة التكاليف الخاصة بك بمجرد استخدام 1 غيغابايت مجانية من الصور شهريًا (5 غيغابايت لمشاهدة النطاق الترددي).

الايجابيات
- إمكانية تقليل حجم الصورة بشكل مثير للإعجاب.
- ميزة العلامة المائية رائعة جدًا.
- واجهة مستخدم مبسطة وسهلة الاستخدام.
- 5 جيجا بايت في الشهر من عرض النطاق الترددي للصور مجانًا.
السلبيات
- الوصول إلى المكوّن الإضافي أمر مرهق.
- إعداد التقارير فوضوي، على أقل تقدير.
ملخص Optimole
- سهولة التثبيت: يجب التسجيل للحصول على مفتاح واجهة برمجة التطبيقات API.
- آخر تحديث للمكوّن الإضافي: منذ يوم واحد.
- اختبار ضغط الصورة: 95٪.
- دعم صور WebP؟ نعم.
نتائج ضغط الصورة

تعتمد جميع النتائج أدناه على صورة الاختبار هذه:
- حجم الصورة الأصلي: 555 كيلو بايت
- تنسيق الصورة: JPEG
- أبعاد الصورة: 1000 × 685 بكسل
| المكون الإضافي | الحجم المضغوط | نسبة الانخفاض |
|---|---|---|
| Imagify | 25.8 كيلو بايت | 95٪ |
| Smush | 554.8 كيلوبايت | 3% |
| ShortPixel | 31.2 كيلوبايت | 94% |
| EWWW | 496.2 كيلوبايت | 9% |
| Optimole | 26 كيلو بايت | 95% |
المكون الإضافي الذي يحتوي على أفضل نتيجة لتحسين الصورة هو Imagify.io، حيث يحتل Optimole المرتبة الثانية ويأتي ShortPixel في المركز الثالث بفارق بسيط للغاية. كان أكثر ما يثير الاهتمام حول اختباراتنا هو ضعف أداء كل من Smush وEWWW، لكن الأرقام لا تكذب. لا جدوى من استخدام المكونات الإضافية التي لا تقوم بما نصّت عليه.
الخاتمة
وهذا يقودنا إلى نهاية مقارنة مكوّنات تحسين الصور لووردبريس، حيث برز Imagify كفائز واضح. لقد فوجئنا حقًا بالأداء الجيد لكل من Imagify وOptimole في الاختبارات. مع ذلك، كان ذلك يعتمد أساسًا على أننا لا نعرف الكثير عن أي من المكونين الإضافيين، وليس بسبب أي تصورات سلبية من جهتنا.
ShortPixel هي أداة الاختيار لدينا، وذلك ببساطة لأنه يعمل بشكل مؤتمت إلى حد كبير – نحن فقط ندعه يقوم بعمله. كما تعلمون على الأرجح، نحب تنظيم كل ما نقوم به إلى حد كبير ☺
لكن مع ذلك، قد نجري المزيد من الاختبارات مع Imagify على مواقع حقيقية لنرى كيف سيتعايش معها.
أخبرنا برأيك في هذه الجولة من التعليقات، ولا تنس مشاركة هذه المقالة إذا وجدتها مفيدة. هيا، فأنت تريد ذلك!
الآن دورك لتبدأ في بناء موقع خاص بك لمساعدتك على البدء، قمنا بإعداد تدريب فيديو مجاني يمنحك جميع الأدوات والتكتيكات التي ستحتاجها للبدء حتى لو لم يكن لديك أي خبرة سابقة. انقر فوق الزر أدناه للانضمام إلى التدريب ودعنا نوضح لك نموذج موقع درهمس. [احصل على التدريب المجاني]
ملخص أهم النقاط
- تحسين الصور يسرّع تحميل موقعك الإلكتروني ويحسّن من تجربة المستخدم.
- أظهرت اختباراتنا أن Imagify وOptimole وShortPixel هي أفضل مكوّنات تحسين الصور لووردبريس.
- لا تقترب من مكوّنات Smush أو EWWW إلا إذا كنت ترغب بأن يتم تقليل حجم صورك ببضع وحدات البايت فقط!
يسعدني أن أساعدك! إذا كان لديك أي أسئلة أخرى، من فضلك لا تتردّد في طرحها.


![الروابط الداخلية: الدليل الوحيد المبني على الحقائق [2024]](https://dirhems.com/wp-content/uploads/2024/06/5422131_2778963-400x250.jpg)
0 تعليق