30 أفضل الإضافات لتحسين أداء ووردبريس في 2024
مقتطف
إضافة تحسين أداء ووردبريس ستضمن أن موقعك يحمل بسرعة ويحافظ على رضا جوجل. تحقق من أفضل إضافات تحسين أداء ووردبريس.
إذا كان موقع ووردبريس الخاص بك بطيء التحميل، فأنت في مشكلة كبيرة.
أولاً، لن تتمكن من اجتياز Core Web Vitals. هذا سيؤثر على SEO الخاص بك، ويقلل من حركة المرور.
وحتى إذا حصلت على حركة مرور، فإن مقاييس المستخدم ستكون أسوأ.
لهذا السبب، إضافات تحسين أداء ووردبريس مهمة جداً. إضافة تحسين أداء ووردبريس ستضمن أن موقعك يحمل بسرعة ويحافظ على رضا جوجل.
- 30 أفضل إضافات لتحسين أداء ووردبريس
- Nitropack
- WP Rocket
- Autoptimize
- LiteSpeedCache
- WP-Optimize
- WP Super Cache
- WP Fastest Cache
- Breeze
- W3 Total Cache
- FlyingPress
- Swift Performance
- WP Performance Score Booster
- Cache Enabler
- AssetCleanup
- PerfMatters
- Imagify
- Unbloater
- OMGF
- Swap Google Fonts Display
- WP Smush
- Shortpixel Adaptive Images
- SiteGround Optimizer
- WebP Converter For Media
- Widget Disable
- WP Super Minify
- Async JavaScript
- Toolkit for Elementor
- RapidLoad
- RankMath
- WP-DBManager
ما هي إضافة تحسين أداء ووردبريس؟
إضافة الأداء تتدخل في عمليات موقع ووردبريس لجعلها أسرع أو أكثر كفاءة. في الغالب، تقوم إضافات الأداء بتحسين الكاش، الملفات، الصور، أو قاعدة البيانات.
بهذه الطريقة، يحمل موقعك بسرعة، ويحصل الزوار على تجربة أفضل، ويمكنك حتى اجتياز Core Web Vitals.

طالما اخترت الأداة الأفضل.
لكن هناك العشرات من إضافات الكاش. كيف تختار؟
30 أفضل إضافات لتحسين أداء ووردبريس
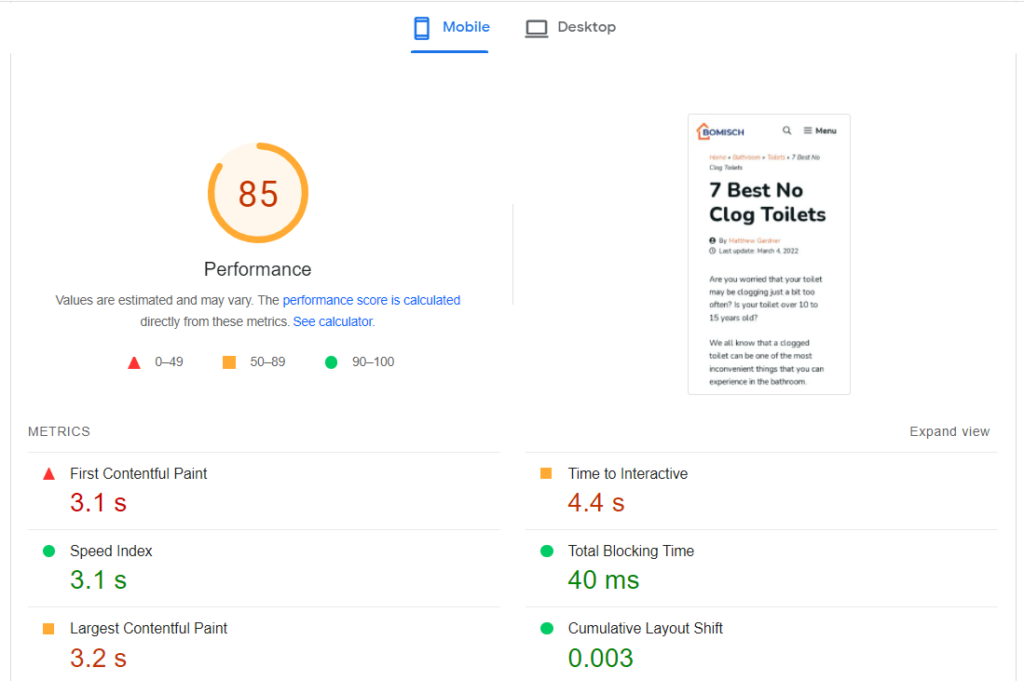
أي إضافة كاش يمكنها مساعدتك في اجتياز Core Web Vitals هي خيار جيد.

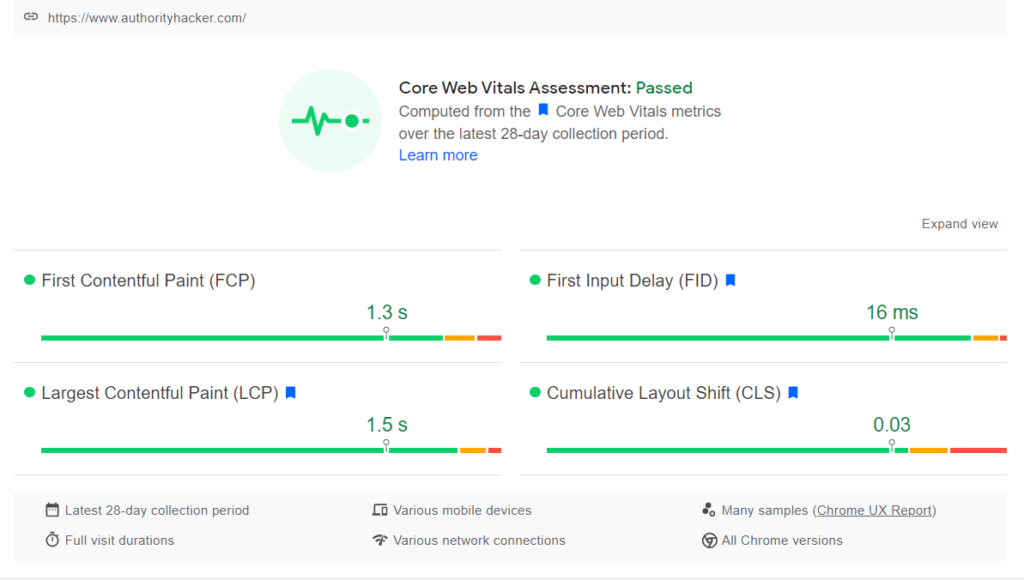
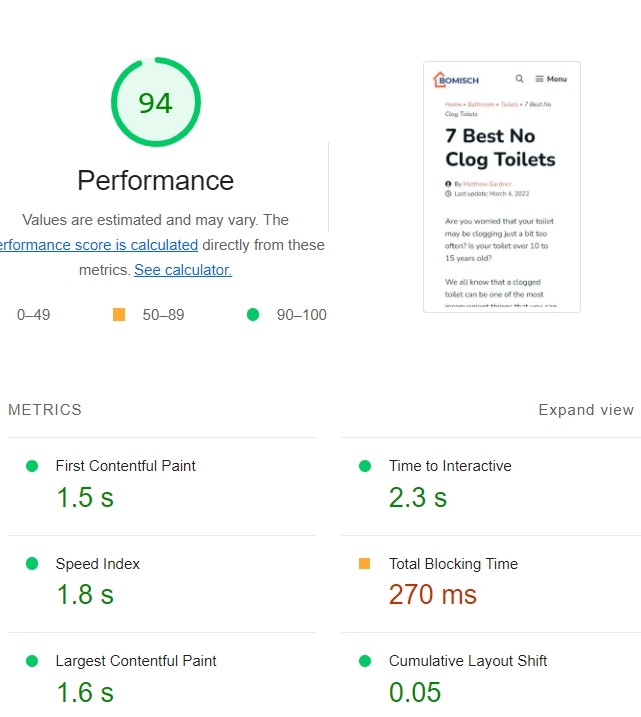
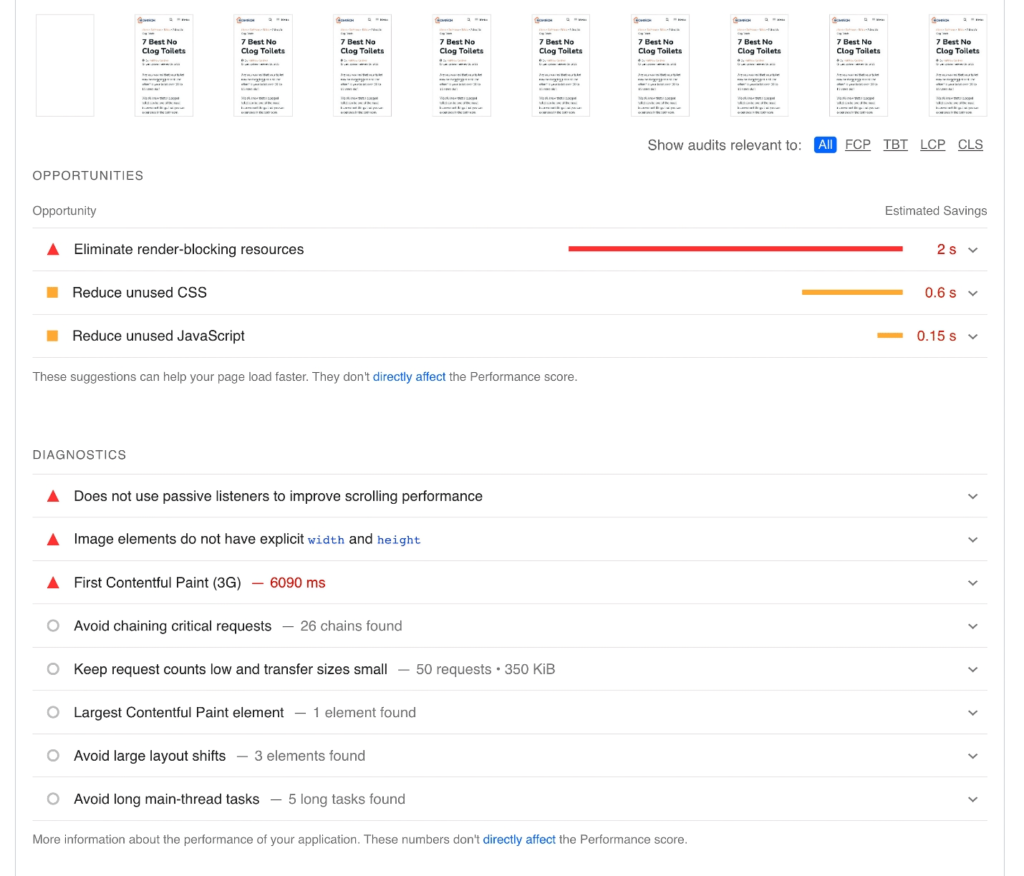
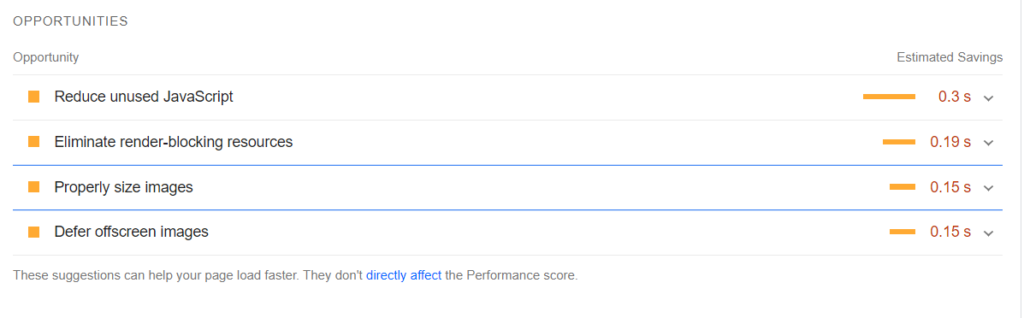
أنت تبحث عن تلك الشاشة في Google Pagespeed Insights.
المشكلة هي أن المواقع المختلفة تحتاج إلى حلول مختلفة.
على سبيل المثال، إذا قمت ببناء موقعك باستخدام قالب خفيف مثل GeneratePress، قد لا تحتاج إلى الكثير من التحسينات لملفات JavaScript.
لكن إذا استخدمت منشئ صفحات مثل Elementor، فالعكس صحيح.
لذا، أفضل إضافة لتحسين أداء ووردبريس هي التي تحل تشخيصات أداء موقعك.
ولهذا السبب استخدمنا بعض المعايير لإنشاء هذه القائمة:
- الميزات. عدد الميزات التي تحتويها إضافة ووردبريس، وكذلك مدى جودتها في تلبية احتياجات تحسين سرعة ووردبريس الشائعة.
- نتائج الاختبار. نحن نبحث عن أداء أفضل، لذا مدى جودة عمل إضافة الكاش في اختباراتنا أمر حاسم.
- سهولة الاستخدام. سرعة الموقع أمر معقد للغاية. وإذا كانت الإضافة سهلة الاستخدام، سنقوم بتصنيفها أعلى.
- التسعير. تسعير إضافات تحسين أداء ووردبريس يمكن أن يختلف كثيراً. من إضافة مجانية بسيطة، إلى إضافات متقدمة شاملة، قمنا بتضمين كل شيء.
Nitropack

Nitropack هو الحل المفضل لدينا لتحسين أداء مواقع ووردبريس.
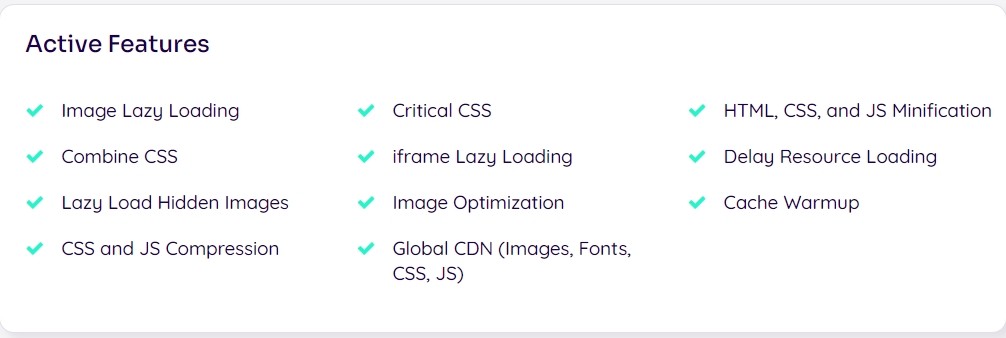
يحتوي على كل ميزة تحتاجها لتحسين السرعة، بما في ذلك CDN، تحميل بطيء، تحسين الصور، وتعديل شامل لـ CSS و JavaScript:

ولا ننسى، أنه سهل جداً في التثبيت.
تحتاج حوالي 5 دقائق، وستكون جاهزاً.
نتائج الاختبار مذهلة أيضاً:

لكنها ليست الخيار الأفضل للجميع.
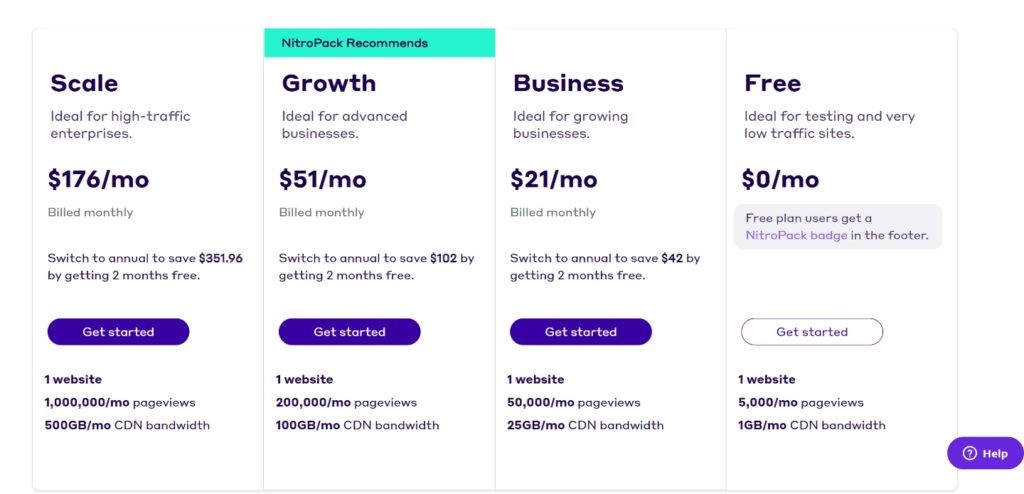
وذلك بسبب تسعيرها:

إنها الأداة الأغلى في هذه القائمة بفارق كبير. إضافات الكاش لووردبريس عادة ما تكون مجانية، أو حوالي 49 دولاراً سنوياً.
مع Nitropack، قد تنفق آلاف الدولارات سنوياً، إذا حصلت على أكثر من مليون زائر.
لذا، بينما هي إضافة شاملة وسهلة الاستخدام لتحسين السرعة، فهي ليست للجميع.
WP Rocket

إذا لم تستطع تحمل تكلفة Nitropack، فإن WP Rocket هو بديل جيد وأرخص.
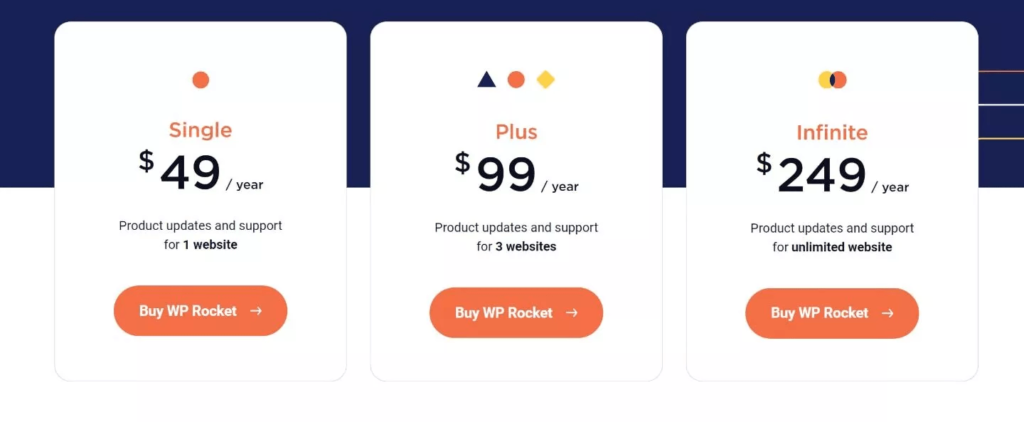
لا يزال مكلفاً بعض الشيء، مع اشتراك أدنى يبلغ 49 دولاراً سنوياً لاستخدام الأداة:

إضافات أخرى في هذه القائمة تحتوي على نسخة مجانية، وهي أرخص قليلاً.
لكن تحصل على قيمة أموالك مع WP Rocket.
إنها أفضل إضافة كاش لووردبريس إذا كنت بميزانية محدودة ولم تساعدك الإضافة المجانية.
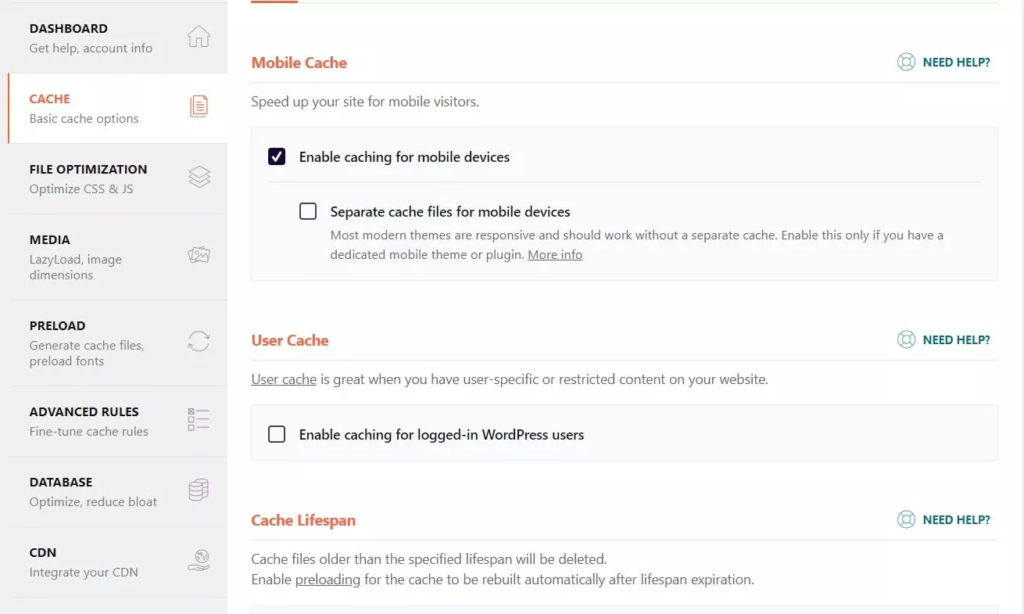
مع WP Rocket، تحصل على وظيفة كاش متقدمة:

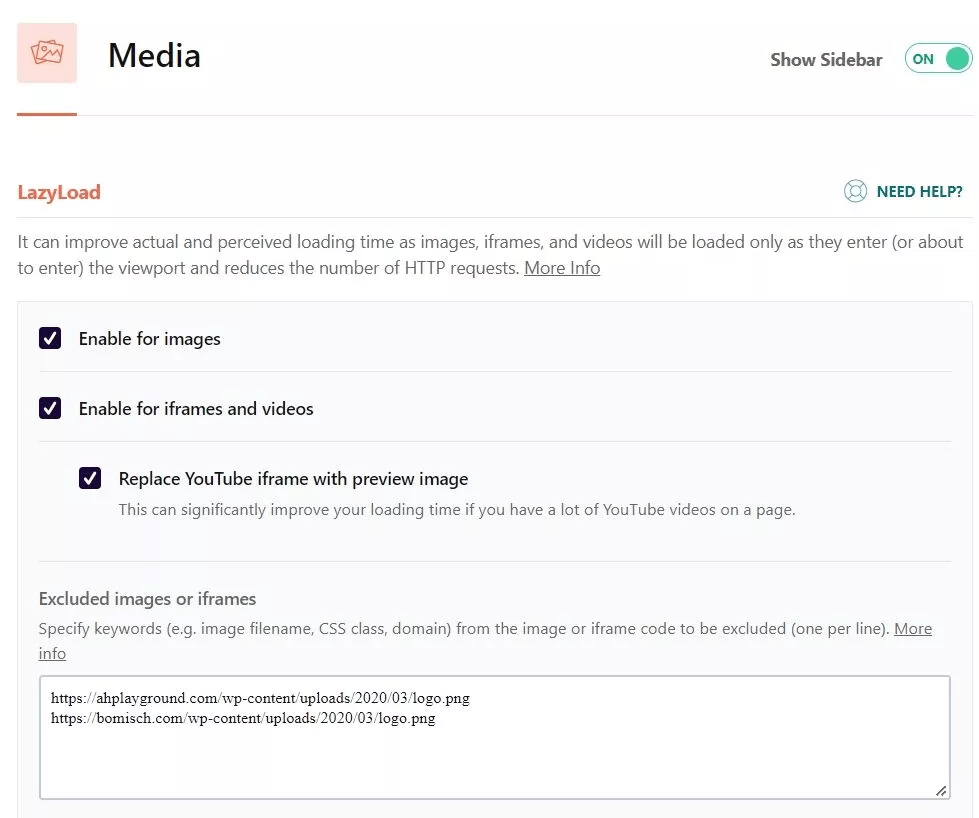
تحميل بطيء للصور، مما يمكن أن يقلل من طلبات HTTP:

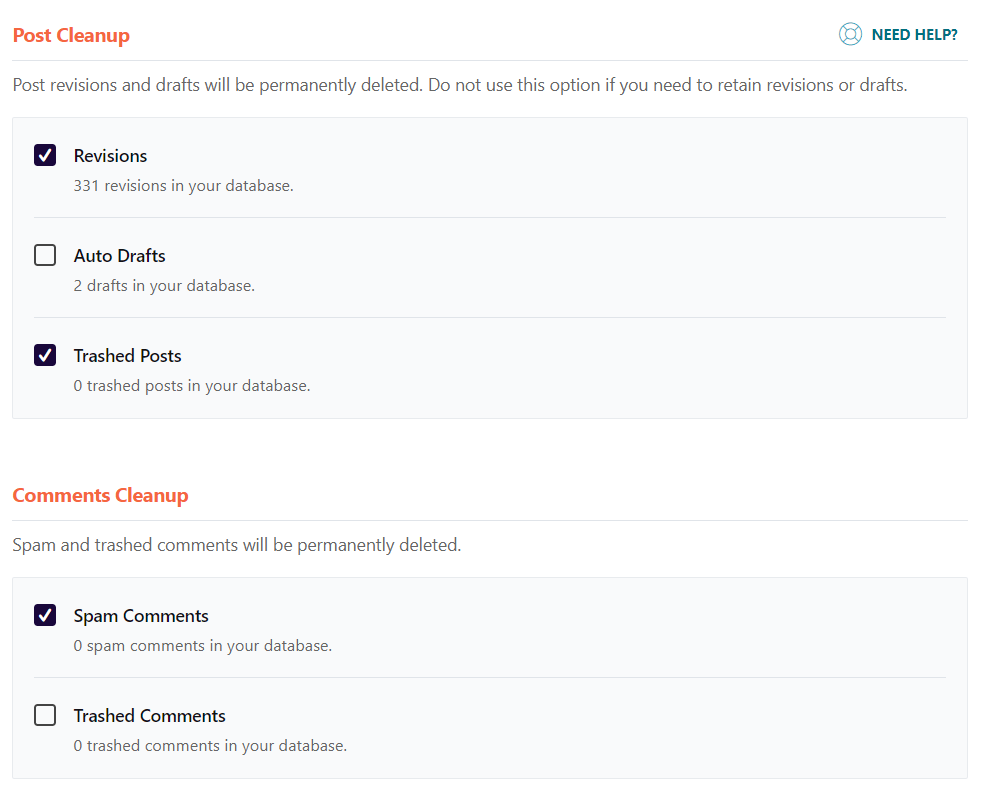
تنظيف قاعدة البيانات:

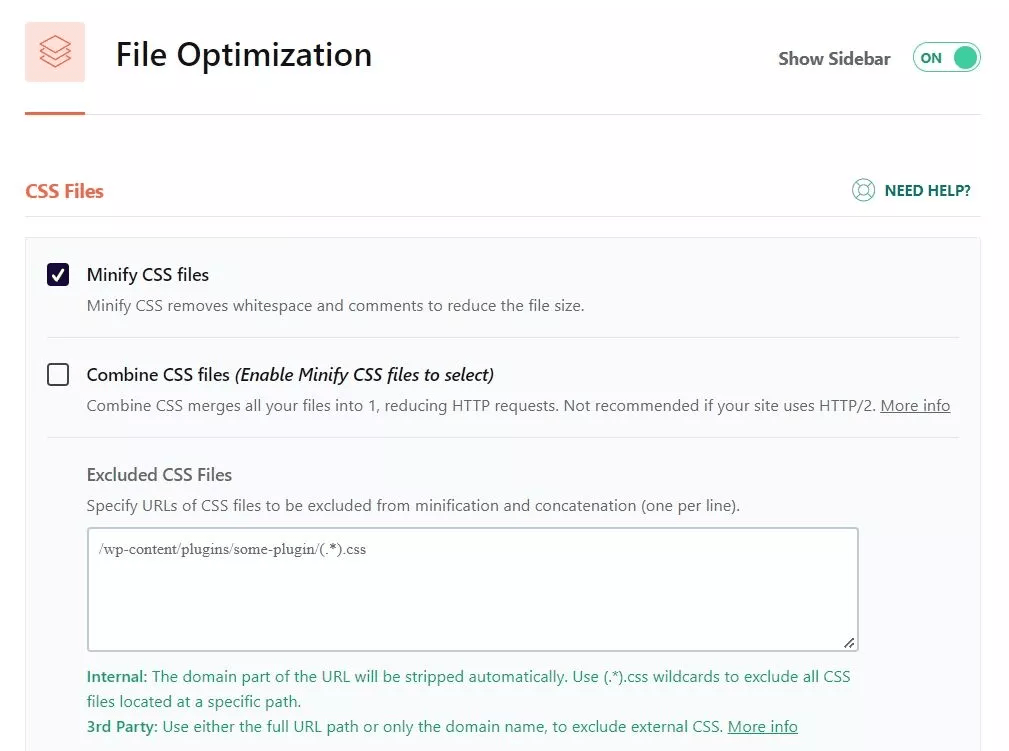
وأفضلها، تحسين الملفات:

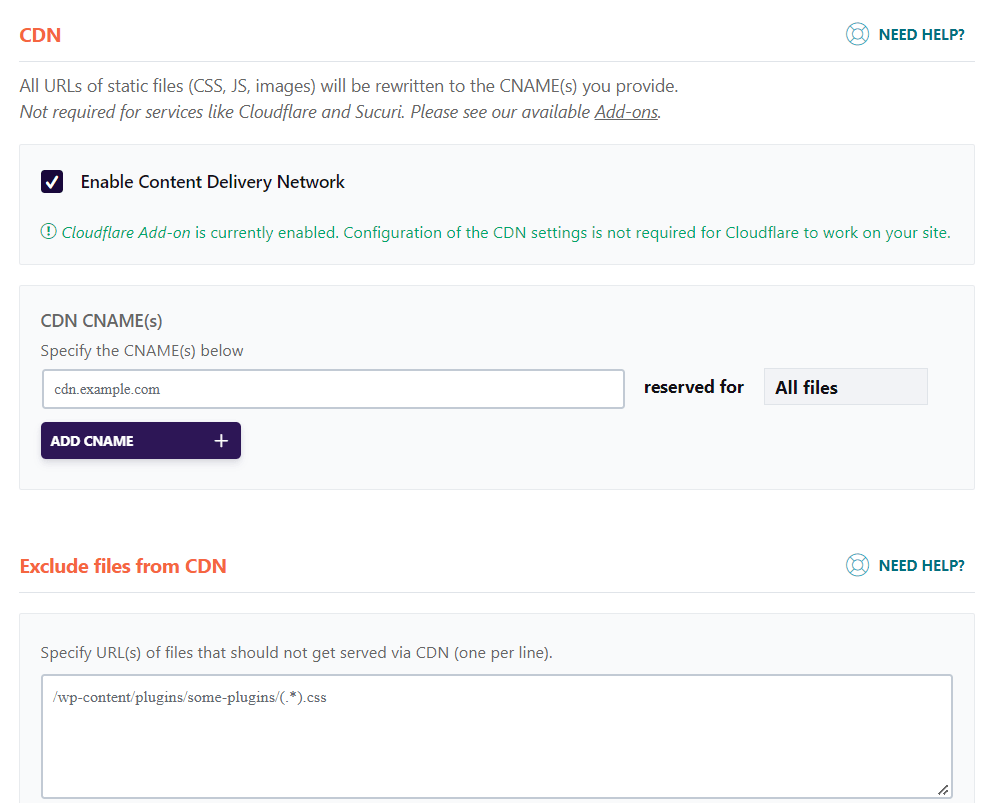
بالإضافة إلى أدوات WP Rocket، يمكنك أيضاً الحصول على تكامل CDN، وإضافات أخرى:

وعلى رأس كل ذلك، WP Rocket سهل الاستخدام للغاية. إضافات تحسين السرعة يمكن أن تكون مربكة، لكن WP Rocket يظل سهل الوصول، حتى مع الكثير من الميزات المتقدمة.
Autoptimize

Autoptimize ليس مثيراً للإعجاب بمفرده.
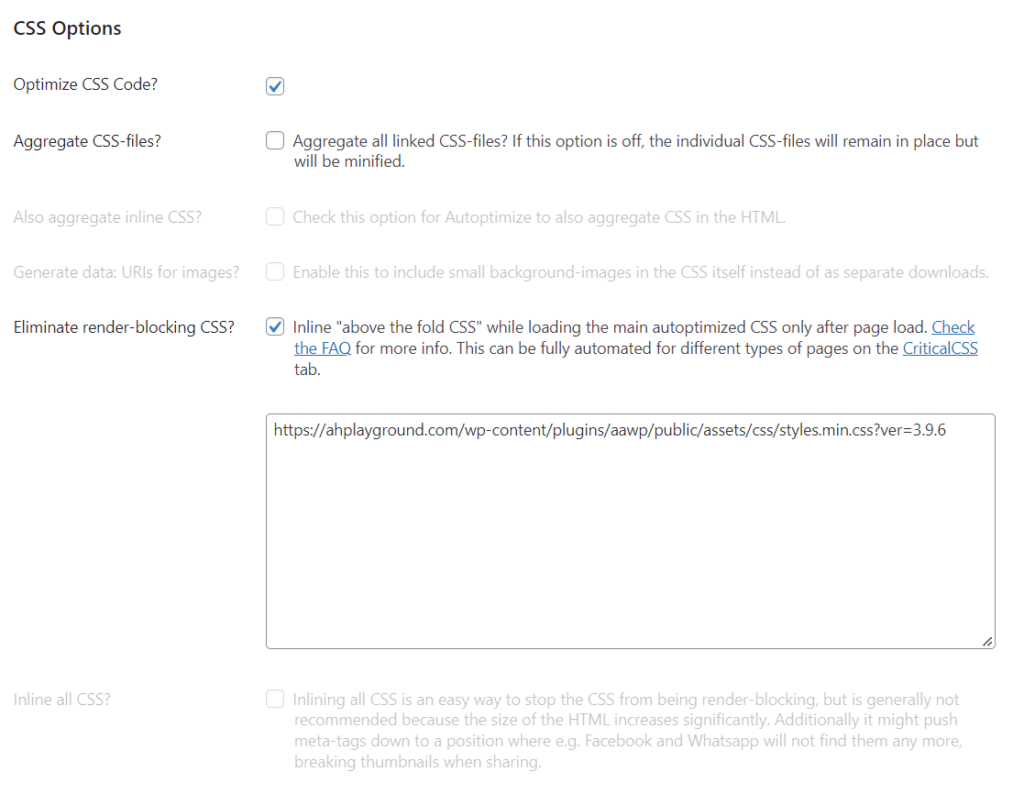
إنه في الغالب وسيلة جيدة لملء الفجوات التي تتركها WP Rocket. Autoptimize رائع لتصغير CSS، تحسين JavaScript، وحتى تنظيف HTML:

لكن هذا كل شيء. لا يتعامل مع كاش ووردبريس، ولا يحسن الصور، أو يحتوي على أي ميزات تحسين أخرى.
إنه فقط جيد لترتيب ملفاتك الثابتة.
بمفرده، لن يكون ذلك كافياً لتسريع موقعك. لكن لحسن الحظ، يمكن أن يعمل Autoptimize في نفس الوقت مع WP Rocket.

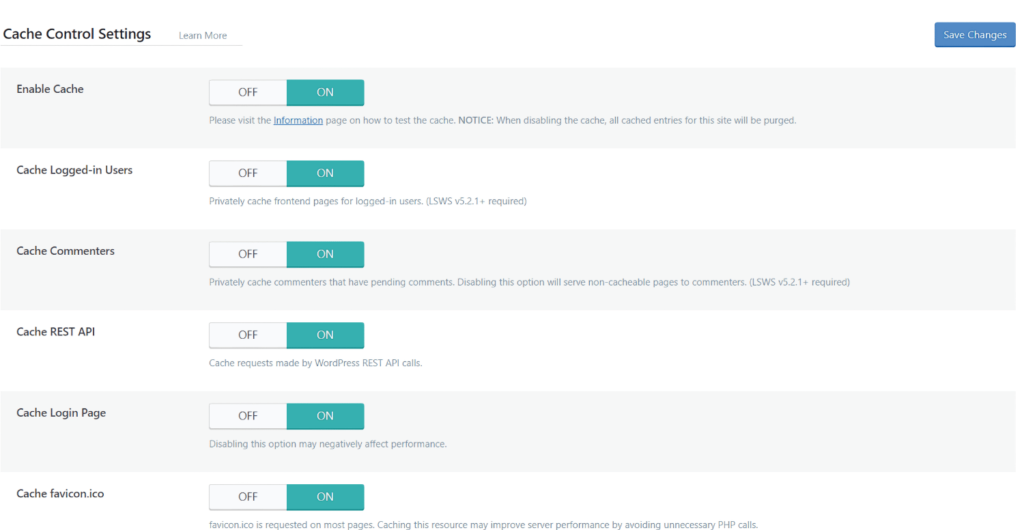
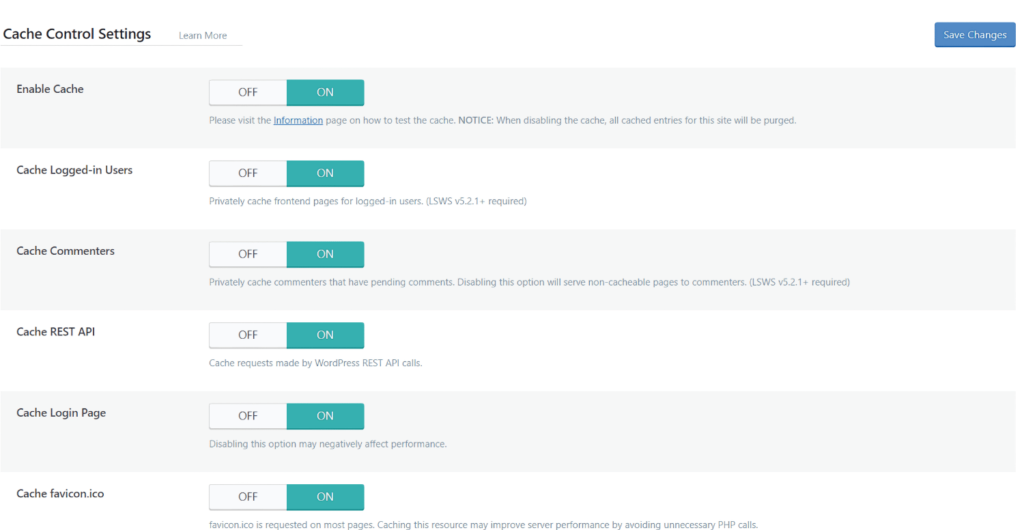
LiteSpeedCache

LiteSpeedCache هو بديل جيد لـ WP Rocket، إذا كان لديك الوقت لإعداده.
إضافة الكاش ليست مثيرة للإعجاب بمفردها. تحتوي فقط على الخيارات الأساسية لتحسين سرعة ووردبريس.


لكن يمكنه فعلاً تعزيز موقعك على WordPress عندما تدمجه مع QUIC.cloud.
هذا قد يكون صعبًا للمبتدئين. إليك دليل خطوة بخطوة8 لكيفية القيام بذلك.

إذا استثمرت الوقت، يمكنك الحصول على واحد من أفضل Plugins لتحسين أداء WordPress.
وكل هذا بسعر أقل بكثير مما تدفعه على WP Rocket. يمكنك حتى الاكتفاء بالنسخة المجانية.
إذا كان لديك بعض الخبرة في التعامل مع لوحة التحكم في WordPress، يمكنك تجربته.
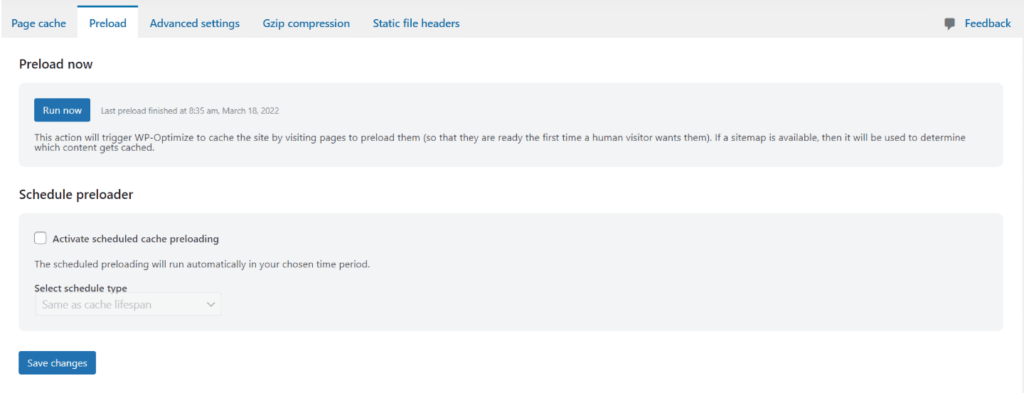
WP-Optimize

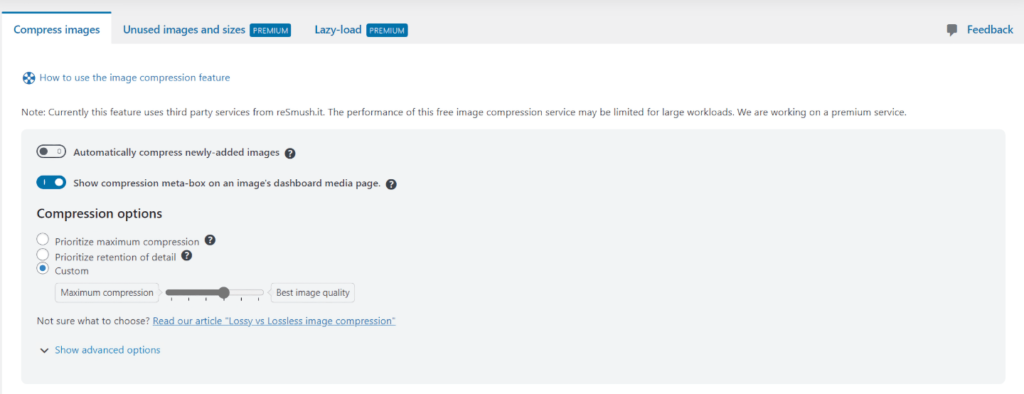
WP-Optimize هو أفضل Plugin مجاني لتحسين أداء موقعك على WordPress.
يحتوي على قواعد تخزين مؤقت متقدمة لتقوم بإعدادها:

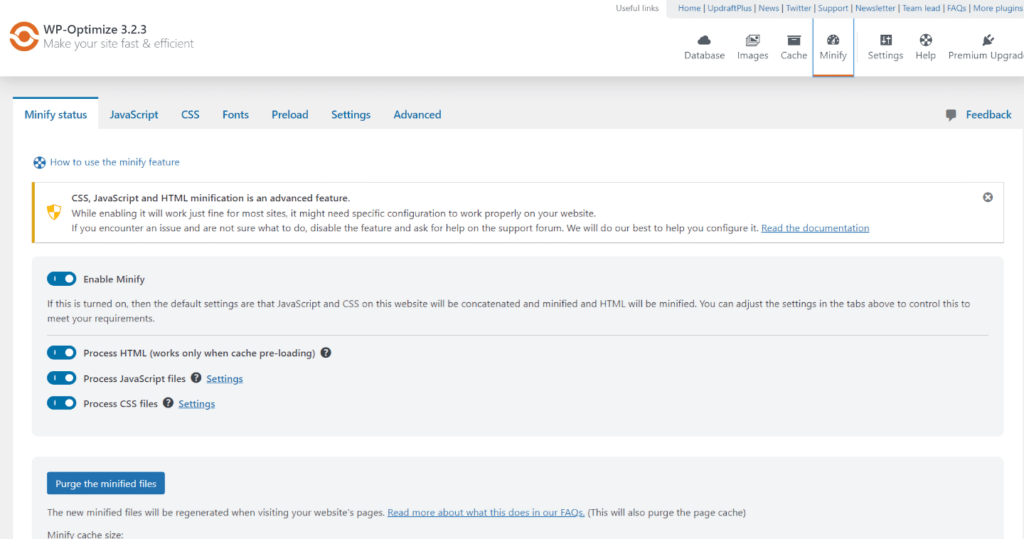
وقد أضافوا مؤخرًا تعديل الملفات:

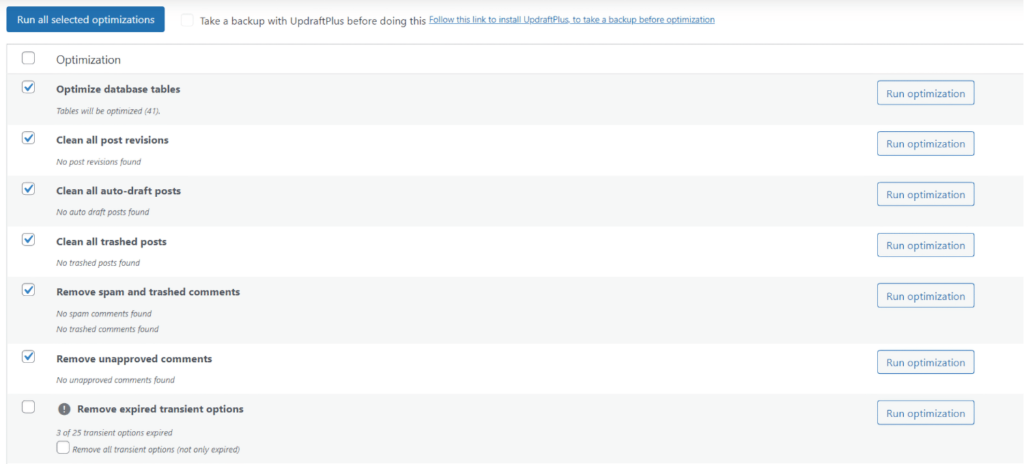
لكن WP-Optimize معروف بشكل أساسي بأدوات تنظيف قاعدة بيانات WordPress:

وقدراته على تحسين صور WordPress:

بعض الـ Plugins المدفوعة لا تحتوي حتى على ضغط الصور! لذا WP-Optimize هو واحد من أفضل Plugins لتحسين السرعة والأداء في WordPress.
WP Super Cache

WP Super Cache هو Plugin لـ WordPress له تاريخ طويل.
وهو واحد من أفضل الحلول إذا كنت تريد التخزين المؤقت.
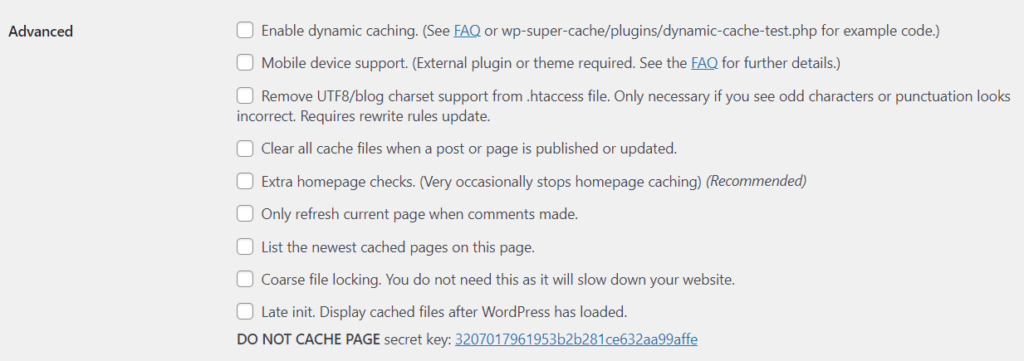
يحتوي على خيارات متقدمة لكل ما يتعلق بالتخزين المؤقت، بالإضافة إلى دعم لتفعيل خدمة Content Delivery Network.
لكننا لا نوصي بـ WP Super Cache للمبتدئين.
هناك الكثير من الخيارات التي قد تربكك:

المستخدمون المتقدمون سيحبون خيارات التخصيص التي يقدمها WP Super Cache.
لكن لأي شخص آخر، سيكون من الصعب فهم كل تلك الإعدادات.
ولا ننسى أن WP Super Cache لا يحتوي على كل الميزات التي تجدها في أفضل أدوات تحسين سرعة WordPress.
WP Fastest Cache

WP Fastest Cache هو Plugin مدفوع يحتوي أيضًا على خيار مجاني.
ويحتوي على وظائف مشابهة لمعظم الإدخالات في هذه القائمة.
يمكنك استخدامه لتحسين تخزين موقعك على WordPress:

أو القيام ببعض تحسين الملفات:
لكن النسخة المجانية لا تقدم الكثير من القيمة. على سبيل المثال، لا يمكنك تصغير JavaScript أو تحسين خطوط Google.
تلك هي قدرات حاسمة لموقع سريع التحميل، لأنها تعالج المشكلات الشائعة في اختبار Google Pagespeed Insights.
ولا ننسى أن الواجهة قديمة:

لذا، رغم أنه ليس خيارنا المفضل، إلا أنه يمكن أن يكون Plugin رائع لبعض الأشخاص.
طالما أن موقعك على WordPress يمكنه التحميل بشكل أسرع، فأنت تقوم بالأمر بشكل صحيح.
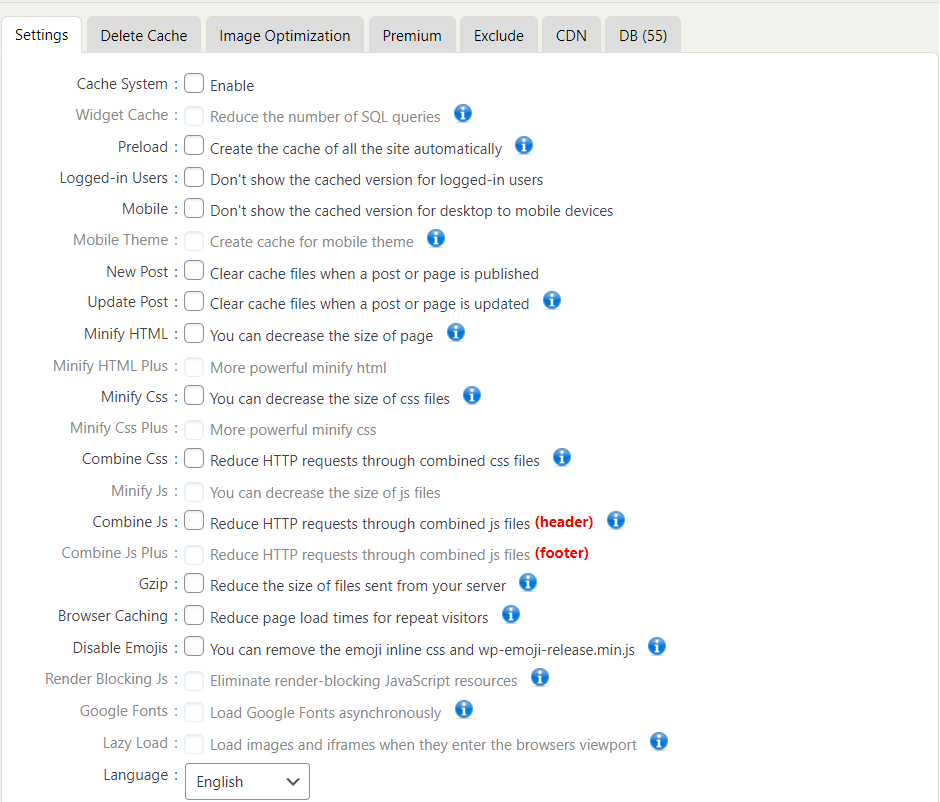
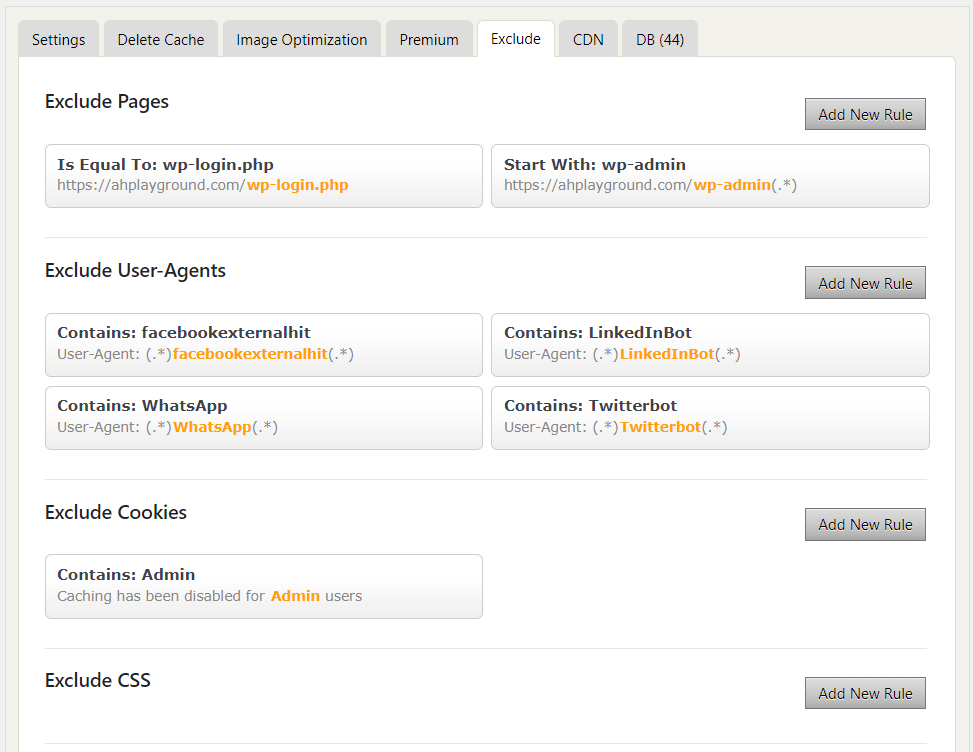
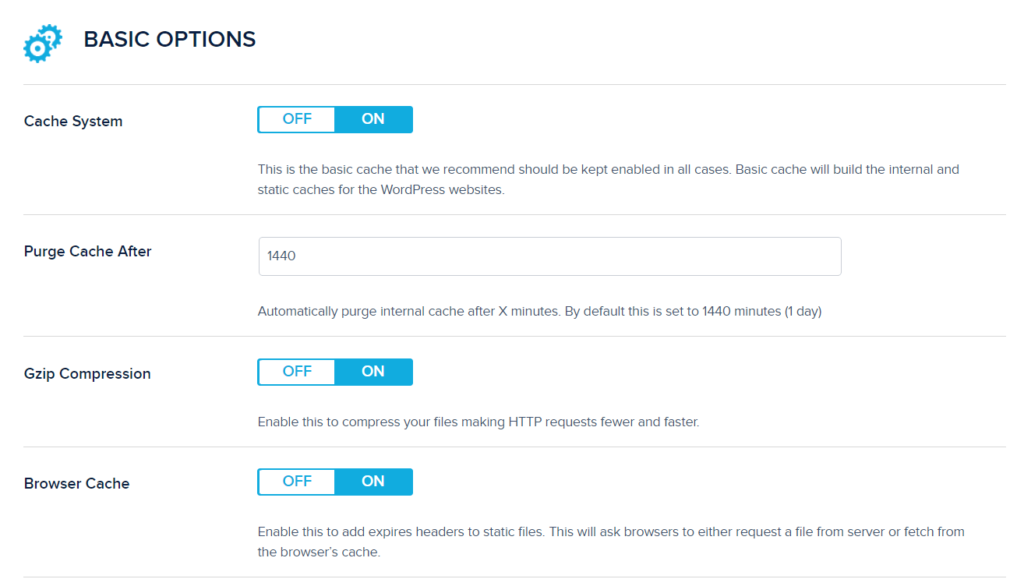
Breeze

Breeze هو Plugin جديد لـ WordPress بواجهة مستخدم سهلة، وشركة كبيرة وراءه.
تم بناؤه بواسطة Cloudflare، ولديه القدرة على منافسة Plugins WordPress الشهيرة الأخرى في هذه القائمة.
لكن للأسف، لم يصل إلى هذا المستوى بعد.
Breeze سهل الاستخدام، ويحتوي على بعض الميزات الرائعة لتسريع موقعك على WordPress.

لكن يحتوي على خيارات تخصيص أقل بكثير من معظم منافسيه.
ولا ننسى أنه لم يؤدِ بشكل جيد في اختباراتنا:

لذا قد يكون Breeze خيارًا جيدًا إذا كنت تستخدم Cloudflare. ونحن نثق أنه سيتم تحسينه في الأشهر والسنوات القادمة.
لكن كما هو الآن، هناك Plugins أفضل لأداء WordPress.
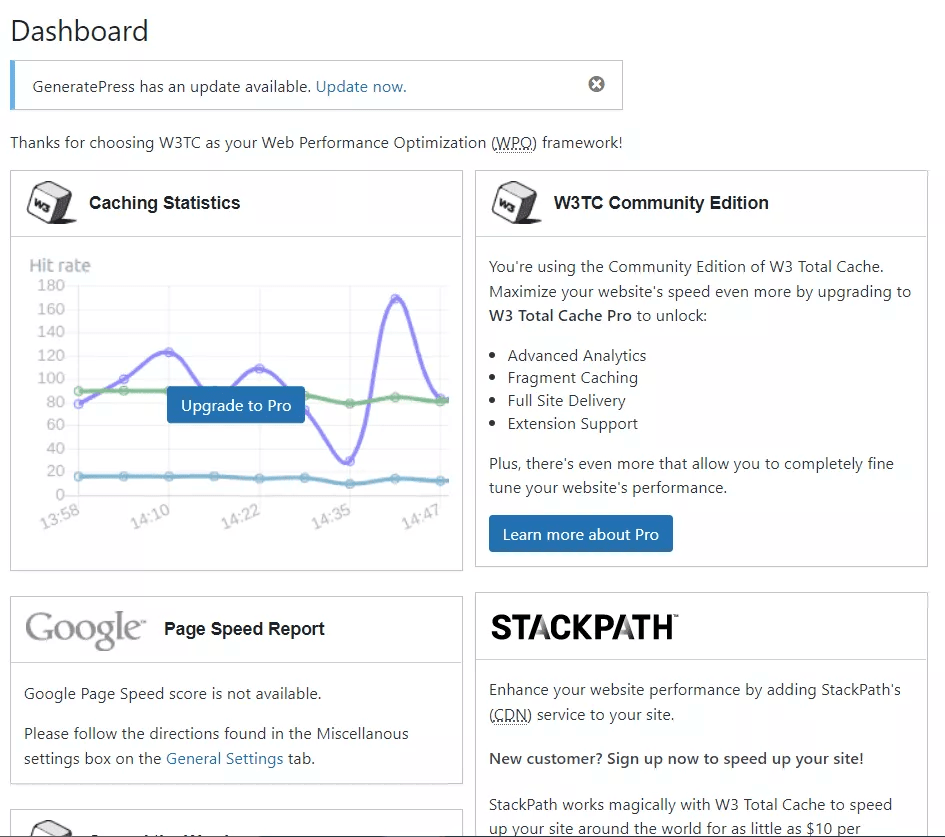
W3 Total Cache

إذا كنت تبحث عن أقصى قدر من التحكم في التخزين المؤقت، فإن W3 Total Cache هو Plugin WordPress المناسب لك.
يقدم العديد من خيارات التخصيص:

لكل أنواع التخزين المؤقت:

لا يمكن لأي من Plugins الأداء الأخرى المقارنة.
W3 Total Cache يحتوي أيضًا على خيارات لتحسين ملفات CSS أو تصغير JavaScript:

للأسف، النسخة المدفوعة مكلفة جدًا ($99/سنة).
والواجهة قديمة جدًا:

الكثير من Plugins المجانية تجعل من السهل تحسين موقعك على WordPress.
ولا ننسى أن W3 Total Cache لم يؤدِ بشكل جيد في اختباراتنا:

لذا إذا كنت خبيرًا ويمكنك الاستفادة القصوى من W3، جربه. لكن بالنسبة لمعظم الناس، فإن سهولة الاستخدام في Plugins WordPress الأخرى تستحق التضحية بخيارات التخصيص العميقة للتخزين المؤقت.
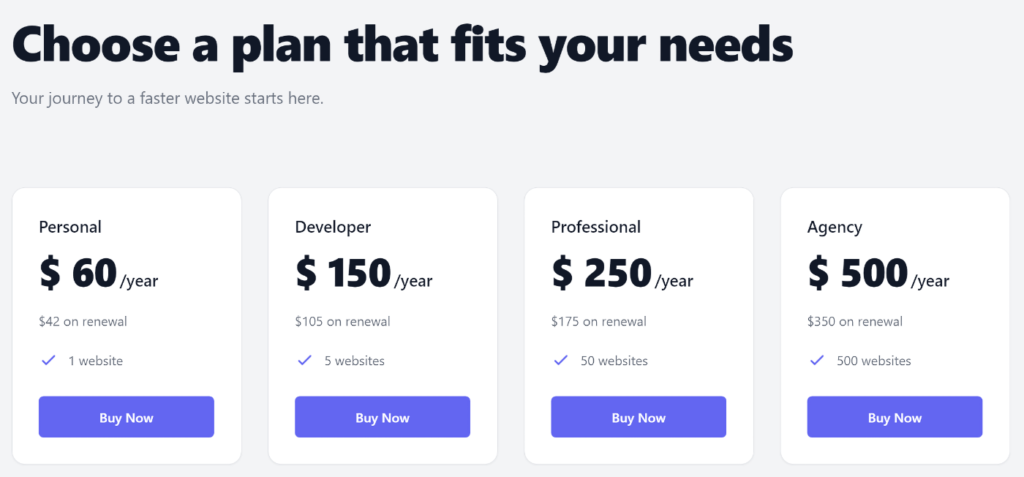
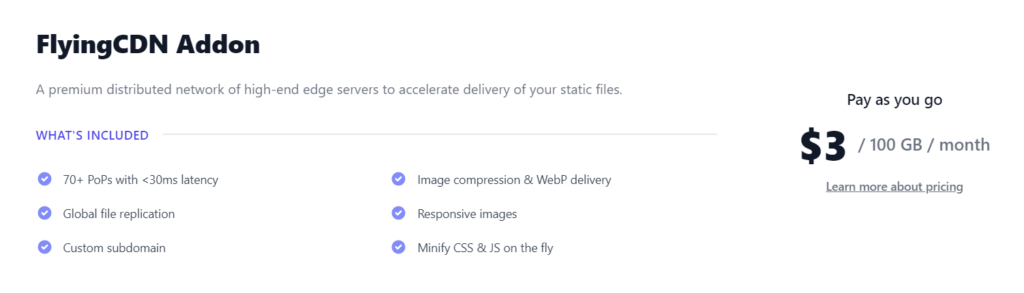
FlyingPress

FlyingPress هو Plugin قوي بين Plugins WordPress.
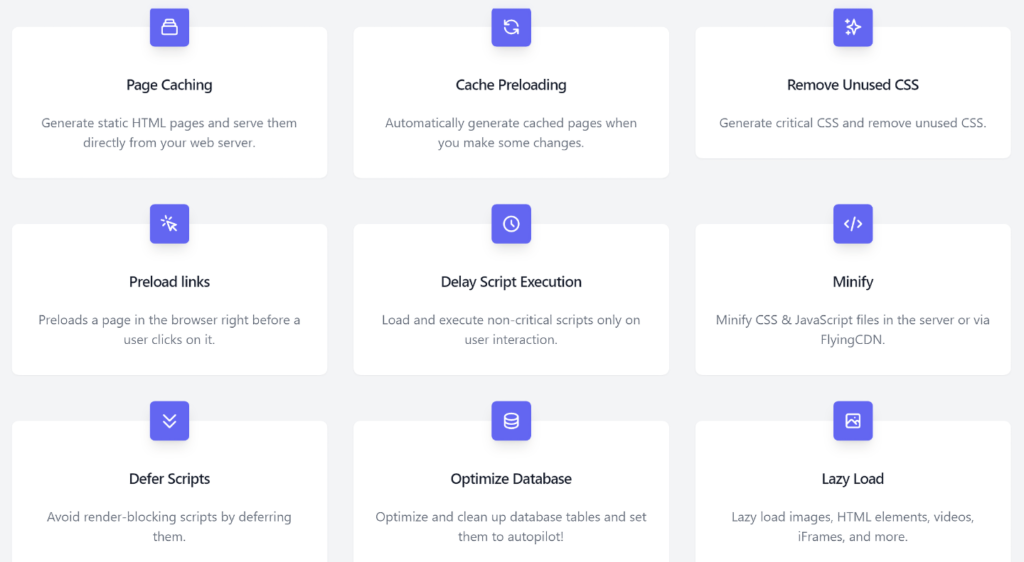
يشبه إلى حد كبير Nitropack في مدى قدرته على تحسين سرعة WordPress:

حل كامل وشامل، يمكن أن يكون ميسور التكلفة:

يمكنك أيضًا دمج CDN مع ذلك:

لذا، رغم أنه واحد من Plugins WordPress الأكثر تكلفة، إلا أن قائمة ميزاته الواسعة تجعله يستحق التجربة.
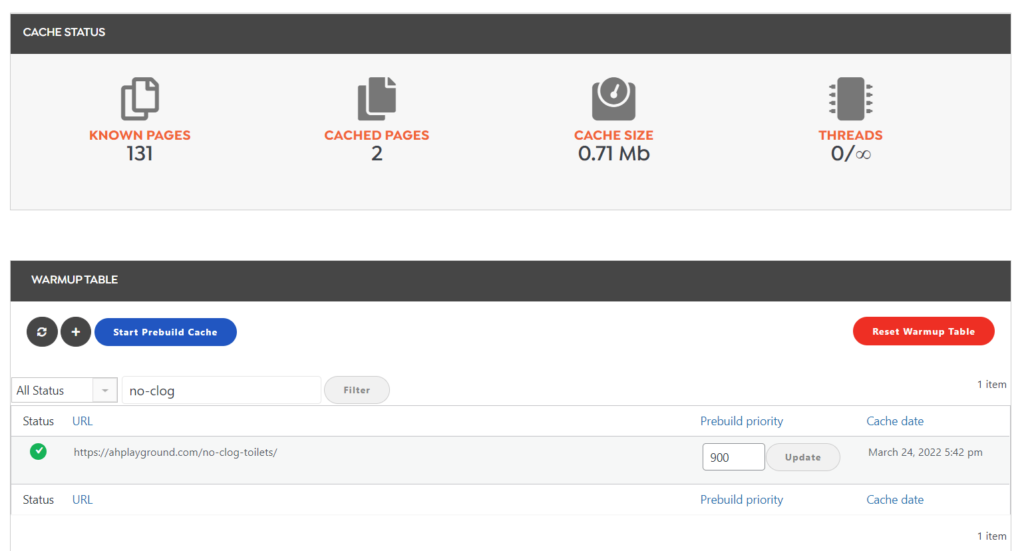
Swift Performance

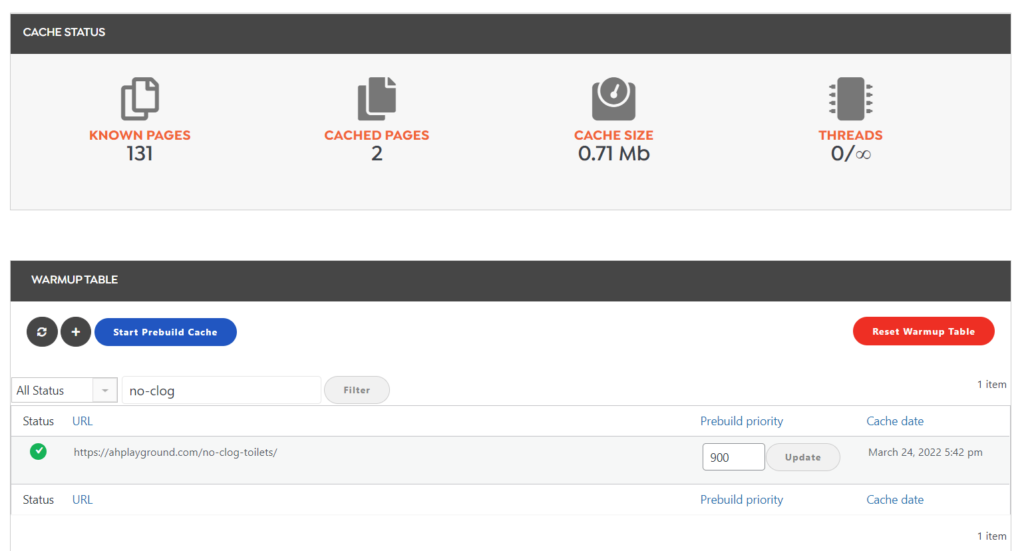
Swift Performance جيد جدًا في التخزين المؤقت:

حتى لو لم يكن أفضل Plugin لتحسين الملفات. ### Swift Performance

Swift Performance ممتاز في التخزين المؤقت:

حتى لو لم يكن أفضل إضافة لتحسين الملفات.
كما أن له واجهة رائعة وعملية تثبيت سهلة:

يمكنك تجربته، فهو يحتوي على خيار مجاني جيد.
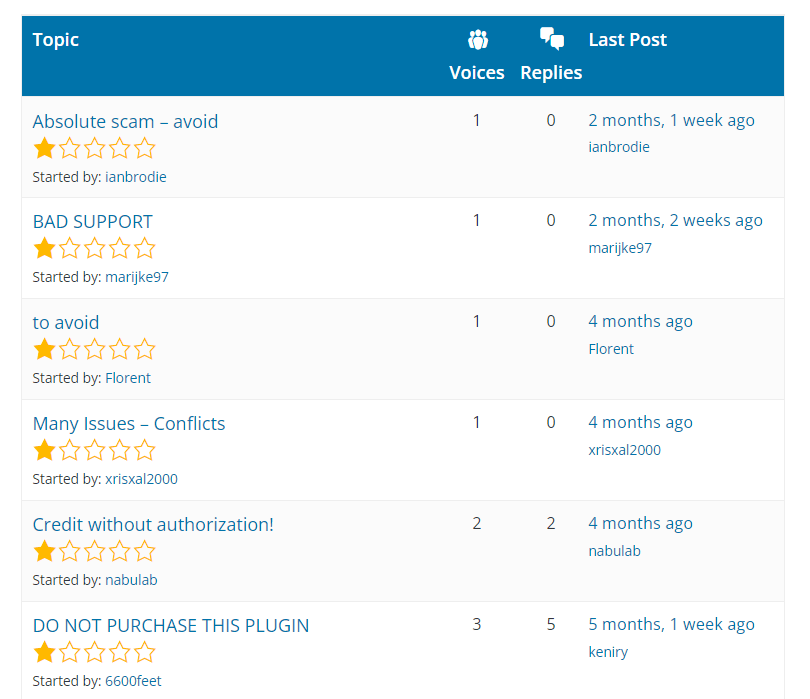
لكن احذر، فهو يحصل على الكثير من التقييمات السيئة. في تجربتنا، كان إضافة جيدة.
لكن بعض المستخدمين لم يكونوا محظوظين:

WP Performance Score Booster

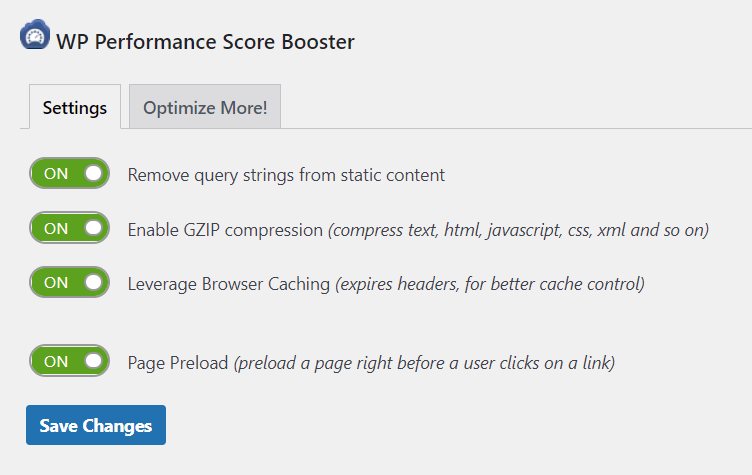
“خفيف الوزن” هو وصف بسيط إذا كنت تتحدث عن WP Performance Score Booster.
لا يحتوي على تحميل كسول، ولا تحسين قاعدة البيانات، وقليل من الإعدادات لتحسين السرعة:

هذا كل ما تحصل عليه في النسخة المجانية.
إنها خيارات جيدة!
وإذا كانت مشكلات موقعك يمكن حلها بهذه الميزات، يمكن أن يكون WP Performance Score Booster إضافة رائعة لك.
لكن في معظم الحالات، تحتاج إلى شيء أكثر قوة.
Cache Enabler

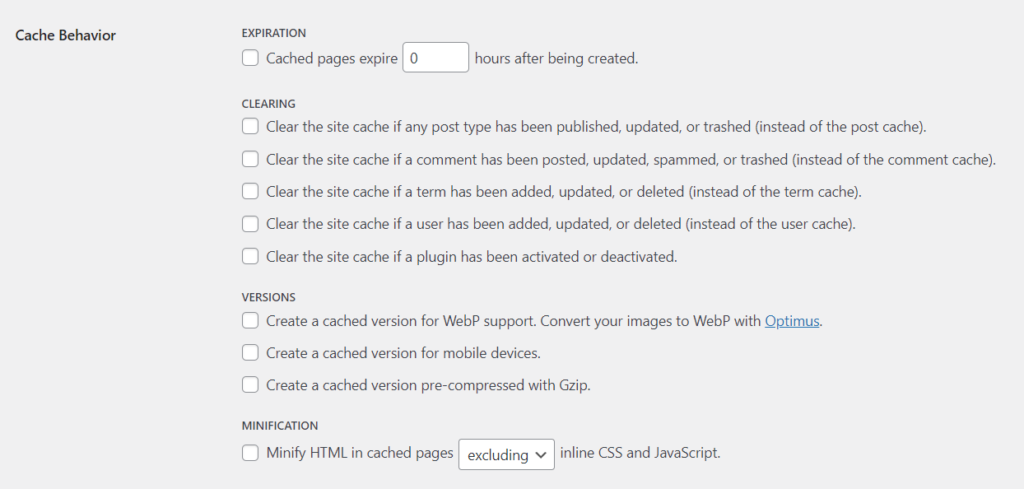
Cache Enabler له اسم واضح. يساعدك في إعداد التخزين المؤقت للمتصفح، وتخزين قاعدة البيانات، وأي نوع آخر من التخزين المؤقت تحتاجه.

له خيارات شاملة.
لذا يُنصح به للأشخاص الذين لديهم بعض الخبرة.
لكن حتى مع ذلك، قد تكون الواجهة القديمة مزعجة لبعض المستخدمين. حتى W3 Total Cache يبدو أجمل قليلاً.
AssetCleanup

كل إضافات WordPress تنشئ أصولًا. للأسف، بعض هذه الإضافات تحمل أصولها على جميع صفحاتك، حتى لو لم تكن مستخدمة في كل مكان.
على سبيل المثال، تخيل أنك تستخدم إضافة منبثقة لتحويل الزوار في صفحة المبيعات.
حسنًا، قد تحمل تلك الإضافة أصولها على صفحتك الرئيسية أيضًا.
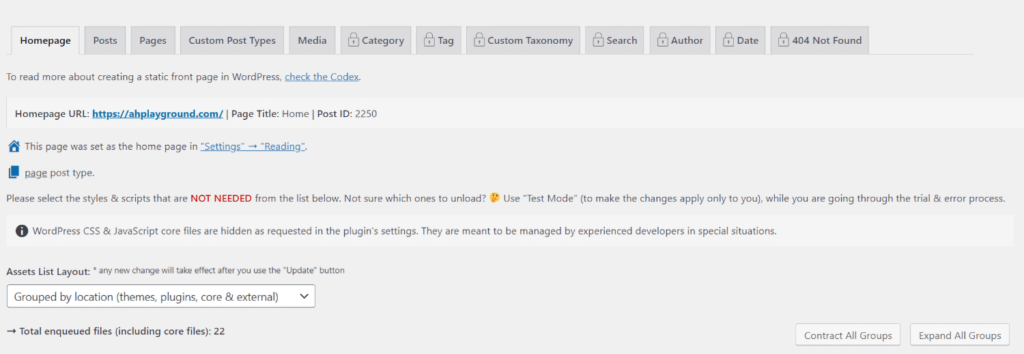
هنا يأتي دور AssetCleanup. هذه الإضافة تنظف الأصول غير المستخدمة:

ورغم أنها قد تبدو شيئًا صغيرًا، إلا أنها يمكن أن تؤثر بشكل كبير على سرعة الموقع.
وليس هذا شيئًا تقوم به معظم إضافات تحسين الأداء في WordPress. لذا قد تكون هذه الأداة مفيدة، بجانب أي إضافة أخرى لتحسين الأداء لديك.
PerfMatters

PerfMatters تم تطويره بواسطة Kinsta، وهو مشابه جدًا لـ AssetCleanup.
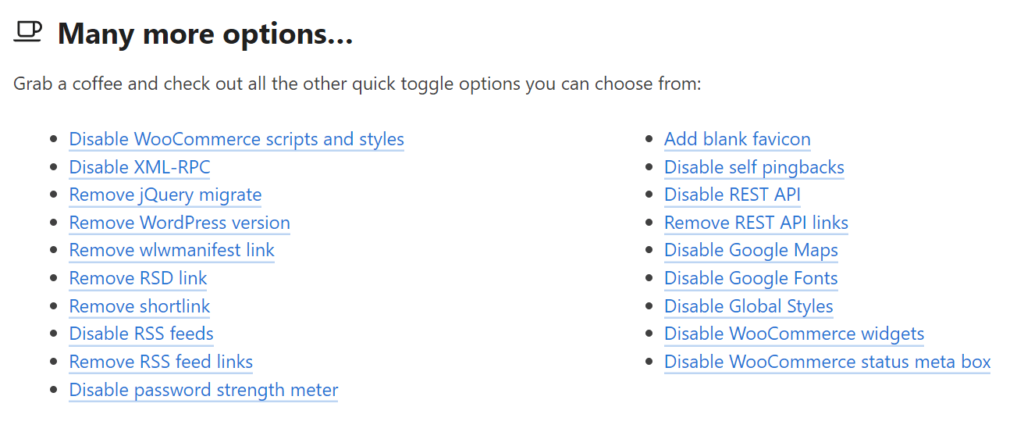
إنه إضافة يمكنها المساعدة في اللمسات النهائية على موقع WordPress الخاص بك، مثل:
- إزالة CSS غير المستخدم
- تأخير JavaScript
- تحسين خطوط الموقع

الأمر هو أن إضافات تحسين الأداء الجيدة في WordPress تهتم بالفعل بهذه الأمور. لذا يمكن أن يساعد PerfMatters، طالما أن خيارك الأول لا يمكنه التعامل مع كل شيء.
على سبيل المثال، يمكن أن يكون من الجيد استخدامه مع WP-Optimize. فقط تأكد من تعطيل التصفية في WP-Optimize مسبقًا.
Imagify

Imagify هو مجموعة أدوات لضغط الصور وتحسينها تتجاوز بكثير التحميل الكسول.
إذا كانت لديك مشاكل مع الصور في Google Pagespeed:

Imagify يمكنه التعامل معها. من الضغط إلى تغيير الحجم التكيفي، سيجعل صورك تحمل بشكل أسرع، ويحسن سرعة موقعك.
لكن هناك بدائل أرخص، لذا استمر في القراءة إذا كنت تبحث عن خيارات اقتصادية تقوم بأكثر من مجرد تحميل الصور ببطء.
Unbloater

الانتفاخ يمكن أن يكون مشكلة كبيرة لسرعة موقعك. ويمكن أن يأتي هذا من العديد من المشاكل، مثل jquery-migrate، أو حتى نبضات WordPress نفسها.
Unbloater هو حل شامل للانتفاخ، يتيح لك التعامل مع العديد من المشاكل التي قد تقلل من أوقات تحميل الصفحات.
لذا يمكنك تجربته إذا كان الانتفاخ مشكلة في موقعك.
OMGF

خطوط Google مشهورة بالتسبب في مشاكل مع Google Pagespeed Insights:
إذا واجهت هذه المشكلة، يمكنك استخدام OMGF.
إنه ليس إضافة معقدة لـ WordPress. فقط يستضيف خطوط Google محليًا:
مما يمكن أن يحل المشكلة. لكن Autoptimize هو أيضًا خيار جيد، ويعطي المزيد من الخيارات لكيفية التعامل مع خطوط Google:

Swap Google Fonts Display
التشخيص “تأكد من بقاء النص مرئيًا أثناء تحميل الخطوط” هو أيضًا مشكلة قد تنشأ من استخدام خطوط Google.
هذه الإضافة لـ WordPress ستستبدل خطوط Google أثناء تحميلها.
إنها ليست الحل الأفضل – مرة أخرى، Autoptimize يمكنه التعامل مع هذا بشكل أفضل.
لكنها إضافة رائعة إذا كنت تحتاج فقط إلى إصلاح سريع وصغير. وهي مبنية بواسطة الأشخاص وراء FlyingPress.
WP Smush

WP Smush هو إضافة WordPress شهيرة لضغط الصور. ويمكننا أن نرى السبب. إنها مفيدة جدًا للأداء.
وتحتوي حتى على بعض الخيارات المتقدمة، مثل نسخ الصور احتياطيًا، أو إزالة بيانات EXIF.
لكن تحتاج إلى Smush Pro لإنشاء صور WebP. ShortPixel يقوم بذلك مجانًا.
Shortpixel Adaptive Images

Shortpixel ليس حلاً شاملاً لتحسين الصور. إنه فقط يحسن ويقدم صورًا أصغر لزيارات المستخدمين عبر الجوال.
يمكن أن يكون هذا مفيدًا لتحسين درجاتك على الجوال.
إذا كنت تعاني من ذلك، يمكنك تجربة Shortpixel Adaptive Images.
SiteGround Optimizer

SiteGround Optimizer هو إضافة لها تاريخ طويل. وقد تم تحديثها لمعالجة Core Web Vitals.
لكنها ليست أداة جيدة بشكل عام.
وتعمل فقط لمواقع SiteGround، وهو ليس أفضل خيار استضافة إذا كنت تريد تسريع موقع WordPress الخاص بك.
ولكن إذا كنت تستخدم SiteGround بالفعل، يمكنك تجربتها.
WebP Converter For Media

WebP هو تنسيق للصور، موصى به للاستخدام عبر الإنترنت لأنه يحمل بسرعة أكبر من .JPG أو .PNG.
هذا الإضافة لـ WordPress يحول صورك تلقائيًا إلى WebP، مما يمكن أن يحسن سرعة موقعك بشكل كبير.
ومع ذلك، العديد من الإضافات تقوم بذلك بالفعل.
لذا قد لا يساعدك WebP Converter for Media، إذا كانت إحدى إضافاتك الأخرى تحول صورك بالفعل إلى WebP.
Widget Disable

Widget Disable ليست إضافة معقدة. إنها فقط تعطل الويدجتات غير المستخدمة.
قد يكون هذا مفيدًا إذا قمت بتطوير موقعك باستخدام منشئي الصفحات.
يعتمدون بشكل كبير على الويدجتات، لذا قد يكون Widget Disable مفيدًا.
لكن منشئي الصفحات ليسوا أصدقاء للسرعة. لذا قد ترغب في إعادة بناء موقعك باستخدام شيء مثل GenerateBlocks قبل الاستثمار في إضافة أداء.
WP Super Minify

WP Super Minify هو نسخة خفيفة من Autoptimize.
يتعامل فقط مع التصغير والتخزين المؤقت لموارد CSS و JavaScript. هذا كل شيء.
لذا يمكن أن يكمل إضافة التخزين المؤقت التي لا تحتوي على قدرات التصغير.
لكن للأسف، WP Super Minify أقل فائدة بكثير من Autoptimize. لا يحتوي على أي إعدادات لكيفية تصغير الملفات – يعمل على الإعدادات الافتراضية مهما كان.
Async JavaScript

هناك طرق مختلفة لتحميل JavaScript عندما يصل الزائر إلى موقعك.
تحميله بشكل غير متزامن هو طريقة شائعة لتحسين سرعة الموقع.
وهذا بالضبط ما يفعله Async JavaScript.
ومع ذلك، تحميل JavaScript بشكل غير متزامن هو ميزة شائعة لمعظم إضافات أداء WordPress.
لذا يمكن أن يساعد Async JavaScript فقط إذا لم تحل إضافة الأداء الرئيسية جميع مشكلات JavaScript.
Toolkit for Elementor

Toolkit for Elementor ليست إضافة شاملة، لكنها تقوم ببعض الأشياء: التخزين المؤقت، التصغير، وإصلاحات أخرى تحتاجها لموقع مبني في Elementor.
ومع ذلك، ليست قوية جدًا.
هناك بدائل أفضل، جميعها أعلى في هذه القائمة.
ومرة أخرى، إذا كنت تستخدم Elementor، يجب أن تكون أولويتك الأولى هي التبديل إلى فريق أخف، مثل GeneratePress، ومنشئ أفضل، مثل GenerateBlocks.
RapidLoad

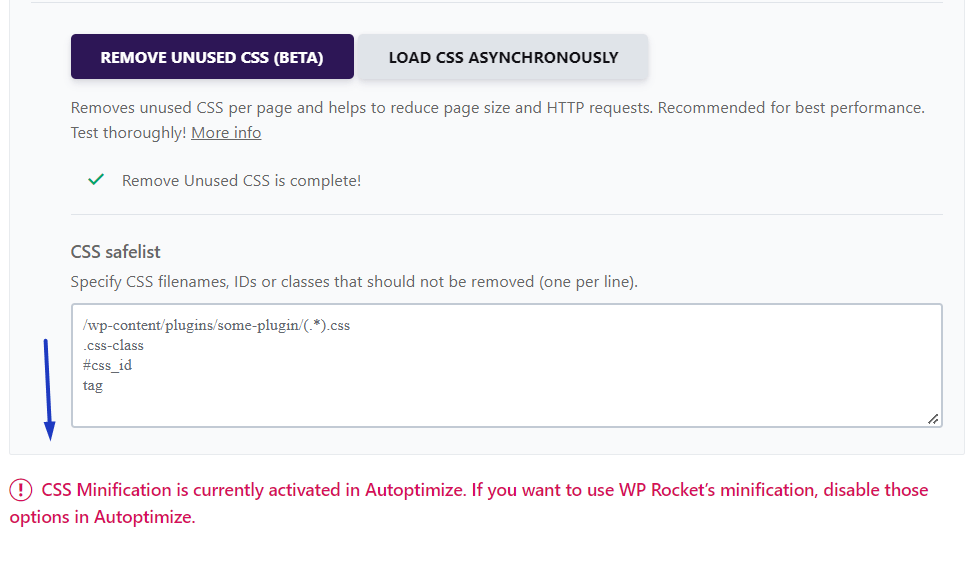
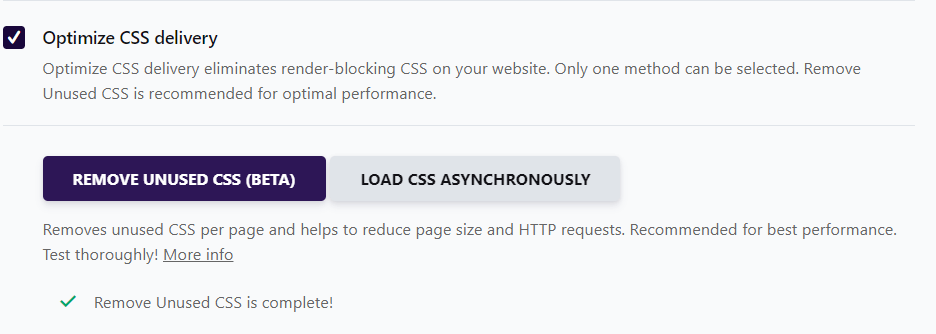
إزالة CSS غير المستخدم هي ميزة قيمة جدًا في إضافات أداء WordPress.
لكن ليس جميعها تحتوي عليها.
وفي بعضها، هي مجرد ميزة تجريبية:

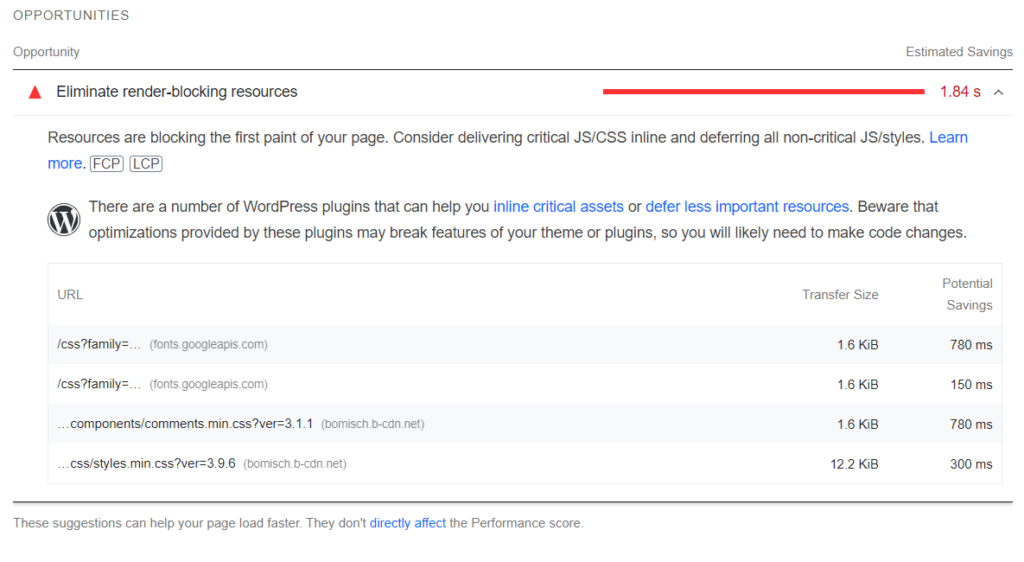
ومع ذلك، يمكن أن يكون لها تأثير كبير على أداء موقعك، خاصة بالنسبة للموارد التي تعيق العرض.

لذا إذا كنت بحاجة لحل ذلك، يمكنك تجربة RapidLoad.
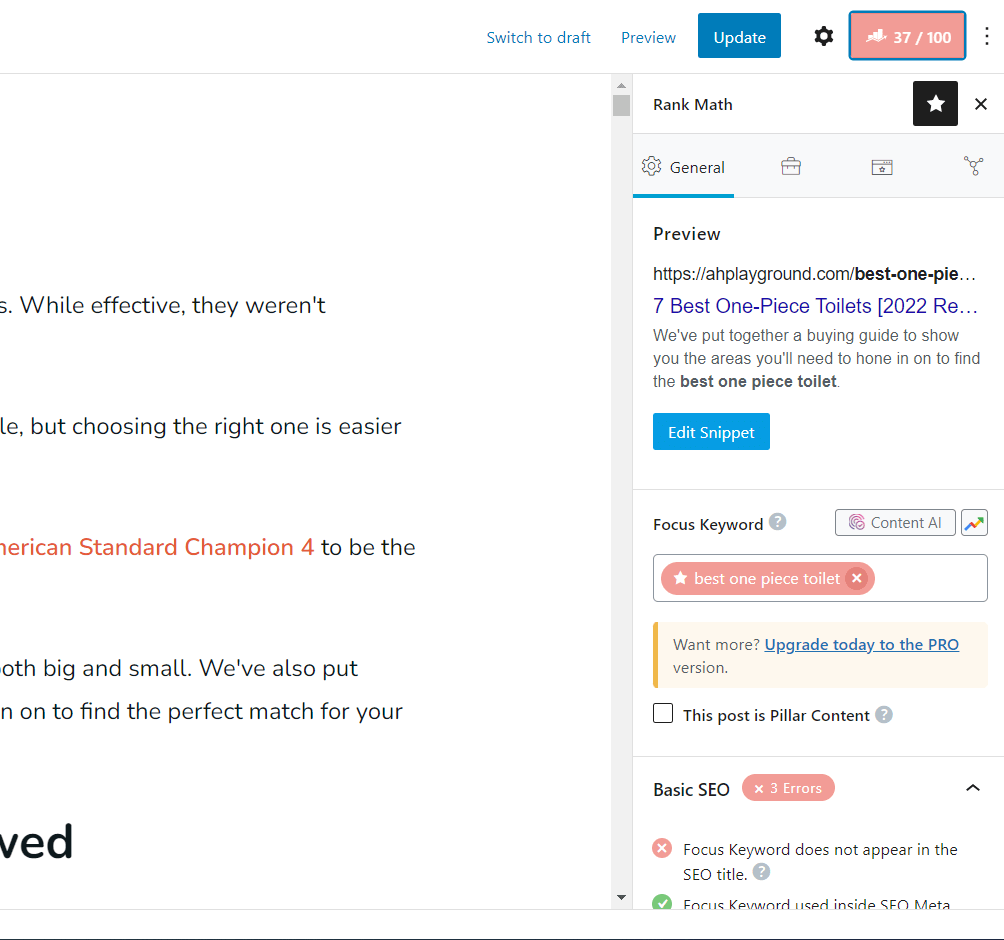
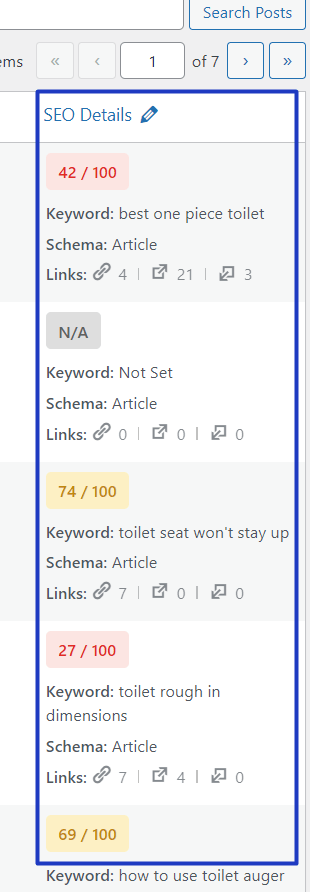
RankMath

إذا كنت تحاول السيطرة على SERP في مجالك، فإن إضافة SEO ضرورية.
ستساعدك في تحسين منشوراتك قبل نشرها:

وتعطيك نصائح وحيل لتحسينها بشكل عام:

YoastSEO هو أداة شائعة لهذا.
لكننا نوصي بـ RankMath، لأنه سيساعدك في جهود SEO الخاصة بك دون زيادة حجم موقعك.
WP-DBManager

WP-DBManager هو إضافة لتحسين قاعدة البيانات مع تاريخ طويل على لوحة تحكم WordPress.
WP-Optimize هو إضافة رائعة لتنظيف قاعدة البيانات.
لكن إذا لم تكن أداتك تحتوي على ميزات تحسين قاعدة البيانات، فإن WP-DBManager هو بديل جيد.
لماذا أداء WordPress مهم
إذا لم يكن لديك الميزانية لشيء مثل Nitropack، يمكن أن يكون تحسين أداء الموقع مرهقًا جدًا.
فلماذا تهتم؟
بدايةً، أداء أفضل لموقعك يعني تجربة مستخدم أفضل.
وهذا يعني المزيد من المبيعات.
ويعني أيضًا أن الناس سيغادرون موقعك أقل، ويتفاعلون أكثر، مما يؤدي إلى تحسين SEO.
كان هذا دائمًا صحيحًا.
لكن مؤخرًا، أصبح الأداء أكثر أهمية عندما أعلنت Google أن مقاييس Core Web Vitals هي عامل ترتيب.
لذا أداء أفضل يعني SEO أفضل.
طالما أن أداتك تساعدك في تحسين مقاييس CWV، مثل CLS (Cumulative Layout Shift) أو FCP (First Contentful Paint).

لذا من المهم جدًا اختيار إضافة أداء تساعدك في تجاوز Core Web Vitals.
لكن الإضافة ليست كافية بمفردها.
كيفية تحسين أداء موقع WordPress الخاص بك
قبل أن تستثمر في إضافة، تحتاج إلى حل بعض الأمور في موقعك.
التصغير لن يفيد إذا لم يكن لديك CDN، على سبيل المثال.
لذا إليك الخطوات الأولى التي يجب اتخاذها قبل الاشتراك في إحدى الأدوات التي ذكرناها أعلاه: Minification لن تفيدك إذا لم يكن لديك CDN، على سبيل المثال.
إليك الخطوات الأولى التي يجب أن تتخذها قبل الاشتراك في أي من الأدوات التي ذكرناها أعلاه:
- احصل على استضافة أفضل. نوصي بـ Cloudways، ولكن مهما كان اختيارك، تأكد من أنها ليست استضافة مشتركة.
- استثمر في CDN. Cloudflare و BunnyCDN هما خيارات جيدة مستقلة. وإذا حصلت على Nitropack أو FlyingPress، فهما يأتيان مع CDN خاص بهما.
- استخدم GeneratePress و GenerateBlocks لبناء/إعادة بناء موقعك. أدوات بناء الصفحات أصبحت قديمة. حتى لو كانت سهلة الاستخدام، فهي سيئة لسرعة الموقع ومعايير Core Web Vitals.
إذا لم تكن متأكدًا من أين تبدأ، لا تقلق. لدينا دورة شاملة حول كيفية اجتياز معايير Core Web Vitals على موقعك، يمكنك الاطلاع عليها هنا.
الخلاصة: أفضل إعدادات لأداء WordPress
إذا كنت تبحث عن حل سريع، فإن أفضل خيار هو Nitropack. إنه سريع وسهل النشر، وسيساعدك على اجتياز معايير Core Web Vitals. اقرأ مراجعتنا لـ Nitropack لمعرفة المزيد.
إذا كان Nitropack خارج ميزانيتك، فإن WP Rocket هو بديل جيد أيضًا. خاصة إذا قمت بدمجه مع Autoptimize.
وأخيرًا، إذا لم تستطع دفع أي مبلغ نحو CWV، فإن WP-Optimize هو أقصى ما يمكنك الوصول إليه بميزانية 0$.


![الروابط الداخلية: الدليل الوحيد المبني على الحقائق [2024]](https://dirhems.com/wp-content/uploads/2024/06/5422131_2778963-400x250.jpg)
0 تعليق